Push通知をIonic + Angularアプリ上でFirebaseとともに使う
Webフレームワーク: Angular プラットフォーム: iOS, Android
アプリケーション開発者がユーザーに提供する最も一般的な機能の 1 つは、プッシュ通知です。このチュートリアルでは、 Firebase Cloud Messaging を iOS と Android で動作させるために必要なすべての手順について説明します。
Firebase からのプッシュ通知の登録とモニタリングを行うために、Ionic+Angular アプリケーションで Push Notification API for Capacitor を利用します。
要件
Capacitor を使用して iOS および Android アプリケーションを構築およびデプロイするには、少しばかりのセットアップが必要です。先に進む前に、 指示に従って必要な Capacitor の依存関係をここにインストールしてく��ださい 。
iOS でプッシュ通知をテストするためには、Apple は、 有料の Apple Developer Account を要求します。
また、プッシュ通知には Firebase を使用していますので、Firebase SDK を使用している他の Cordova プラグインを使用している場合は、それらが最新バージョンであることを確認してください。
Ionic Capacitorアプリの準備
既存のIonicアプリがある場合は、このセクションをスキップしてください。ない場合は、まずIonicアプリを作成しましょう。
お好みのターミナルで、最新バージョンのIonic CLIをインストールします:
npm install -g @ionic/cli
次に、CLIを使用してblankスタータープロジェクトに基づいた新しいIonic Angularアプリを作成し、capAppと呼びます:
ionic start capApp blank --type=angular
アプリケーションが正常に作成されたら、新しく作成されたプロジェクトディレクトリに移動します:
cd capApp/
最後に、capacitor.config.tsのappIdを編集します。
const config: CapacitorConfig = {
- appId: 'io.ionic.starter',
+ appId: 'com.mydomain.myappnam',
appName: 'capApp',
webDir: 'www'
};
アプリのビルドとプラットフォームの追加
このプロジェクトにネイティブプラットフォームを追加する前に、アプリを少なくとも1回ビルドする必要があります。Webビルドにより、Capacitorが必要とするWebアセットディレクトリ(Ionic Angularプロジェクトではwwwフォルダ)が作成されます。
ionic build
次に、iOSとAndroidプラットフォームをアプリに追加しましょう。
ionic cap add ios
ionic cap add android
これらのコマンドを実行すると、プロジェクトのルートにandroidとiosの両方のフォルダが作成されます。これらは完全に独立したネイティブプロジェクトの成果物であり、Ionicアプリの一部と見なす必要があります(つまり、ソース管理にチェックインします)。
Capacitorプッシュ通知APIの使用
まず、Capacitorプッシュ通知プラグインをインストールする必要があります
npm install @capacitor/push-notifications
npx cap sync
次に、Firebaseに進む前に、Capacitor Push Notification APIを使用してアプリケーションがプッシュ通知に登録できることを確認する必要があります。また、通知が届いてアプリがデバイスで開いているときに通知のペイロードを表示するalertを追加します(代わりにconsole.log文を使用することもできます)。
アプリでhome.page.tsファイルに移動し、import文とconstを追加してCapacitor Push APIを使用します:
import {
ActionPerformed,
PushNotificationSchema,
PushNotifications,
Token,
} from '@capacitor/push-notifications';
次に、プッシュ通知の登録と監視のためのAPIメソッドを含むngOnInit()メソッドを追加します。また、何が起きているかを監視するために、いくつかのイベントにalert()を追加します:
export class HomePage implements OnInit {
ngOnInit() {
console.log('Initializing HomePage');
// プッシュ通知の使用許可を要求
// iOSはユーザーに許可を求め、許可されたかどうかを返す
// Androidは許可を求めずにそのまま許可する
PushNotifications.requestPermissions().then(result => {
if (result.receive === 'granted') {
// Apple / Googleに登録してAPNS/FCM経由でプッシュを受信
PushNotifications.register();
} else {
// エラーを表示
}
});
// 成功した場合、通知を受信できるはず
PushNotifications.addListener('registration',
(token: Token) => {
alert('Push registration success, token: ' + token.value);
}
);
// セットアップに問題があり、プッシュが動作しない
PushNotifications.addListener('registrationError',
(error: any) => {
alert('Error on registration: ' + JSON.stringify(error));
}
);
// アプリがデバイスで開いている場合、通知ペイロードを表示
PushNotifications.addListener('pushNotificationReceived',
(notification: PushNotificationSchema) => {
alert('Push received: ' + JSON.stringify(notification));
}
);
// 通知をタップしたときに呼び出されるメソッド
PushNotifications.addListener('pushNotificationActionPerformed',
(notification: ActionPerformed) => {
alert('Push action performed: ' + JSON.stringify(notification));
}
);
}
}
home.page.tsの完全な実装は以下の通りです:
import { Component, OnInit } from '@angular/core';
import {
ActionPerformed,
PushNotificationSchema,
PushNotifications,
Token,
} from '@capacitor/push-notifications';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage implements OnInit {
ngOnInit() {
console.log('Initializing HomePage');
// プッシュ通知の使用許可を要求
// iOSはユーザーに許可を求め、許可されたかどうかを返す
// Androidは許可を求めずにそのまま許可する
PushNotifications.requestPermissions().then(result => {
if (result.receive === 'granted') {
// Apple / Googleに登録してAPNS/FCM経由でプッシュを受信
PushNotifications.register();
} else {
// エラーを表示
}
});
PushNotifications.addListener('registration', (token: Token) => {
alert('Push registration success, token: ' + token.value);
});
PushNotifications.addListener('registrationError', (error: any) => {
alert('Error on registration: ' + JSON.stringify(error));
});
PushNotifications.addListener(
'pushNotificationReceived',
(notification: PushNotificationSchema) => {
alert('Push received: ' + JSON.stringify(notification));
},
);
PushNotifications.addListener(
'pushNotificationActionPerformed',
(notification: ActionPerformed) => {
alert('Push action performed: ' + JSON.stringify(notification));
},
);
}
}
この後、新しいビルドを生成し、Capacitorに変更を知らせます。以下で行えます:
ionic build
npx cap copy
FirebaseでアプリのプロジェクトCreate作成
Firebase Cloud Messagingをアプリケーションに接続してプッシュ通知を送信する前に、Firebaseでプロジェクトを開始する必要があります。
Firebaseコンソールに移動し、Add projectボタンをクリックします。
プロジェクトに名前を付け、Firebase利用規約に同意し、Create projectをクリックして続行します。プロジェクトIDは自動的に生成されます。
Android
AndroidアプリとFirebaseの統合
このセクションは、Firebaseコンソールを使用したFirebaseのセットアップドキュメントとほぼ同じ内容です。Capacitor固有の注意事項については以下を参照してください。
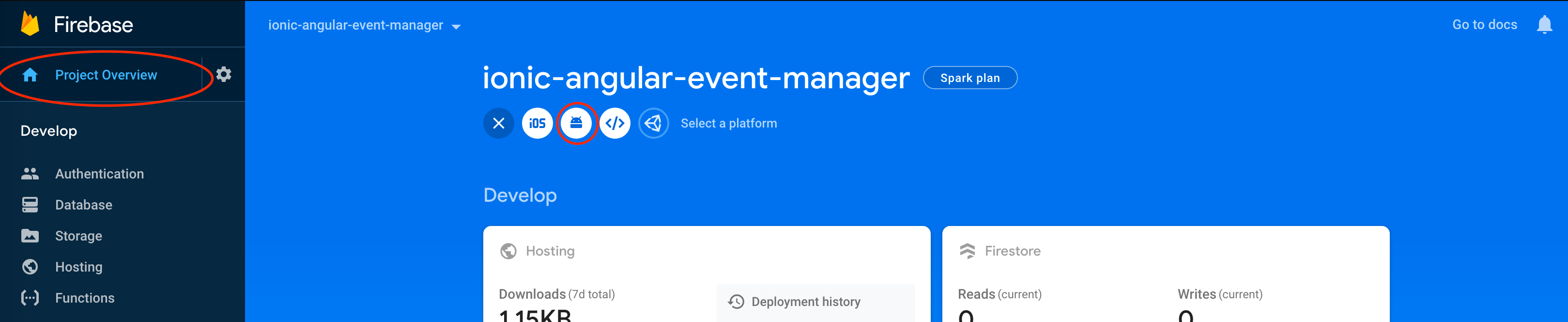
Firebaseプロジェクトのプロジェクト概要ページに移動し、上部のAndroidアイコンをクリックして新しいAndroidアプリケーションを追加します。

次の画面では、アプリケーションに関するいくつかの情報が求められます。
- Androidパッケージ名は
capacitor.config.tsファイルのappIdと一致する必要があります - このCapacitorアプリIDには
com.mydomain.myappnameを使用したため、このエントリにもそれを使用します - ニックネームとデバッグ署名証明書はオプションです
次にRegister appボタンをクリックします。
google-services.jsonファイルのダウンロードと使用
次のプロンプトでgoogle-services.jsonファイルのダウンロードが求められます。このファイルには、CapacitorアプリがAndroidからFirebaseに接続するために必要な情報が含まれています。
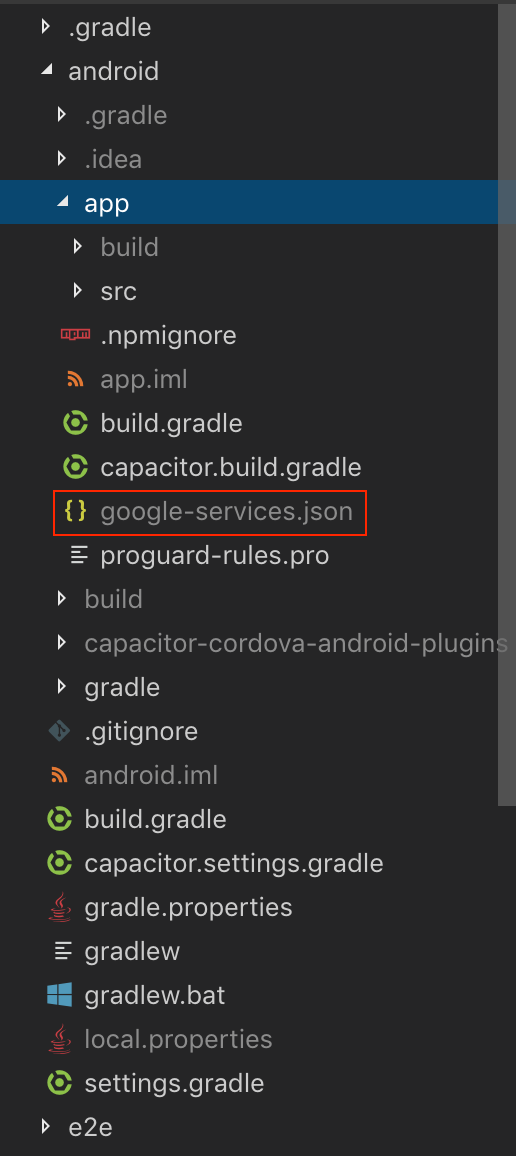
google-services.jsonファイルをローカルマシンにダウンロードします。次に、ファイルをCapacitor Androidプロジェクトディレクトリ、具体的にはandroid/app/の下に移動します。

@capacitor/push-notificationsはbuild.gradleファイルにfirebase-messagingのバージョンを自動的に含めるため、プロジェクトに依存関係を追加する必要はありません。
iOS
前提条件
iOSプッシュ通知は、Androidよりも設定がかなり複雑です。iOSアプリケーションでプッシュ通知をテストできるようになる前に、有料のApple Developerアカウントを持ち、以下の項目を処理する必要があります:
- Apple Developer PortalでiOSアプリケーションの適切な開発または本番証明書とプロビジョニングプロファイルをセットアップする
- Apple Developer Portalで開発または本番用のAPNS証明書またはキーを作成する
- Xcodeでアプリケーションのプッシュ通知機能が有効になっていることを確認する
ネイティブiOSアプリとFirebaseの統合
この部分は上記のAndroidセクションと非常に似ていますが、いくつかの重要な違いがあります。
まず、Firebaseプロジェクトのプロジェクト概要ページに移動します。このガイドに従っている場合、ページの上部にAndroidアプリケーションがすでにリストされているはずです。
FirebaseプロジェクトにiOSを追加するには、Add Appボタンをクリックし、iOSプラットフォームを選択します。
次の画面では、アプリケーションに関するいくつかの情報が求められます。
- iOSバンドルIDは
capacitor.config.tsファイルのappIdと一致する必要があります - このCapacitorアプリIDには
com.mydomain.myappnameを使用したため、このエントリにもそれを使用します - アプリニックネームとApp Store IDはオプションです
次にRegister appボタンをクリックします。
iOSアプリにGoogleService-Info.plistファイルを追加
注:これはAndroidアプリに使用したファイルと同じではありません。
提供されたGoogleService-Info.plistをローカルマシンにダウンロードします。
次にXcodeを開きます...
npx cap open ios
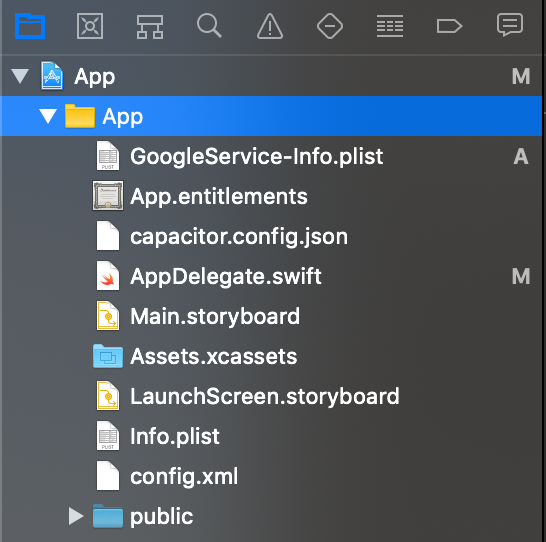
...そして、Firebaseの指示に従って.plistファイルをXcodeプロジェクトに移動し、すべてのターゲットに追加することを確認してください。

Firebase SDKの追加
iOSのPush Notification APIは、依存関係管理にSwift Package ManagerまたはCocoaPodsを使用します。Firebaseを使用するように設定する必要があります。
Swift Package Manager(SPM)を使用する場合
SPMを使用してSDKを追加するには、ios/App/App.xcodeprojを変更する必要があります
まず、npx cap open iosを実行するか、Finderでファイルをダブルクリックしてios/App/App.xcodeprojをXcodeで開きます。
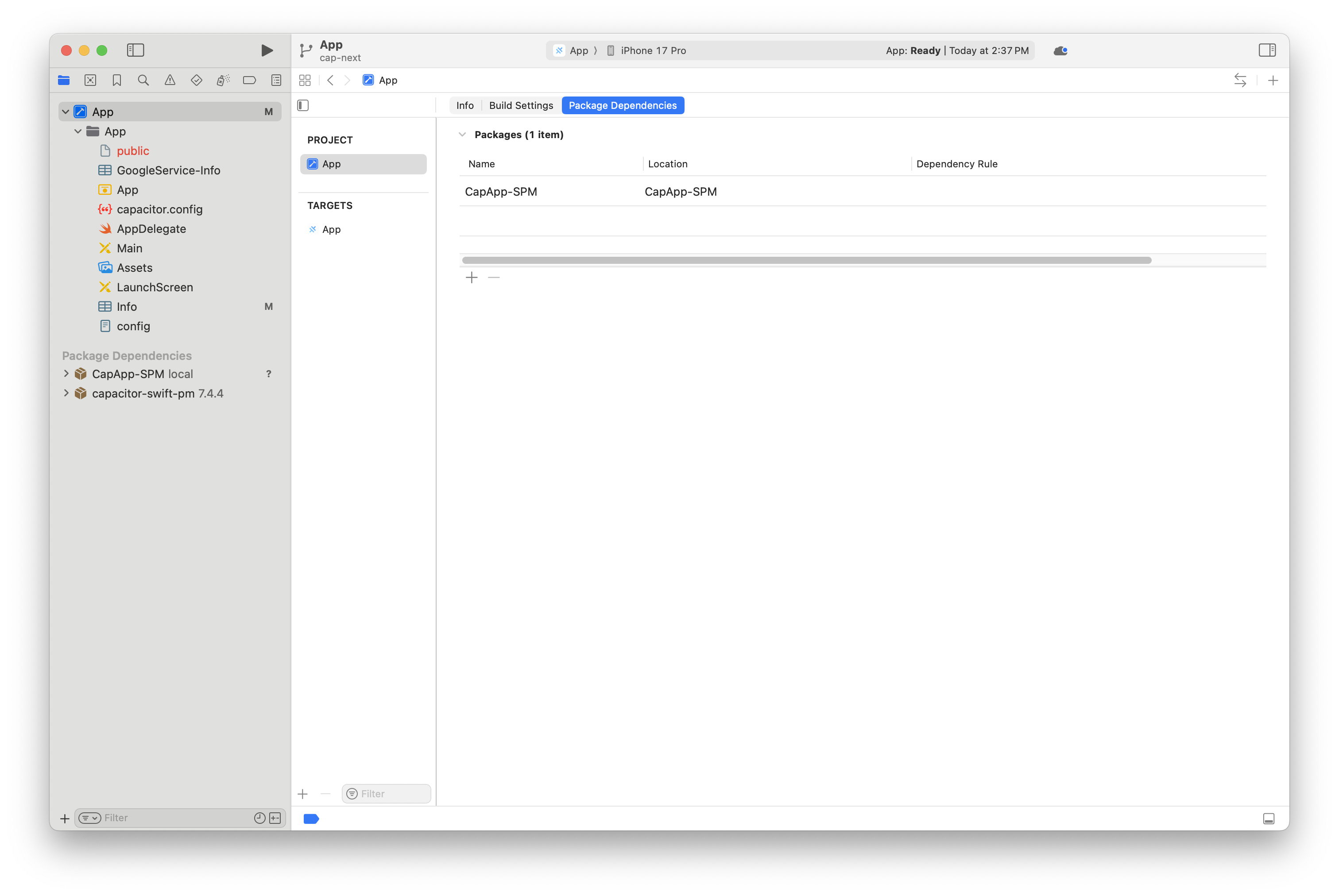
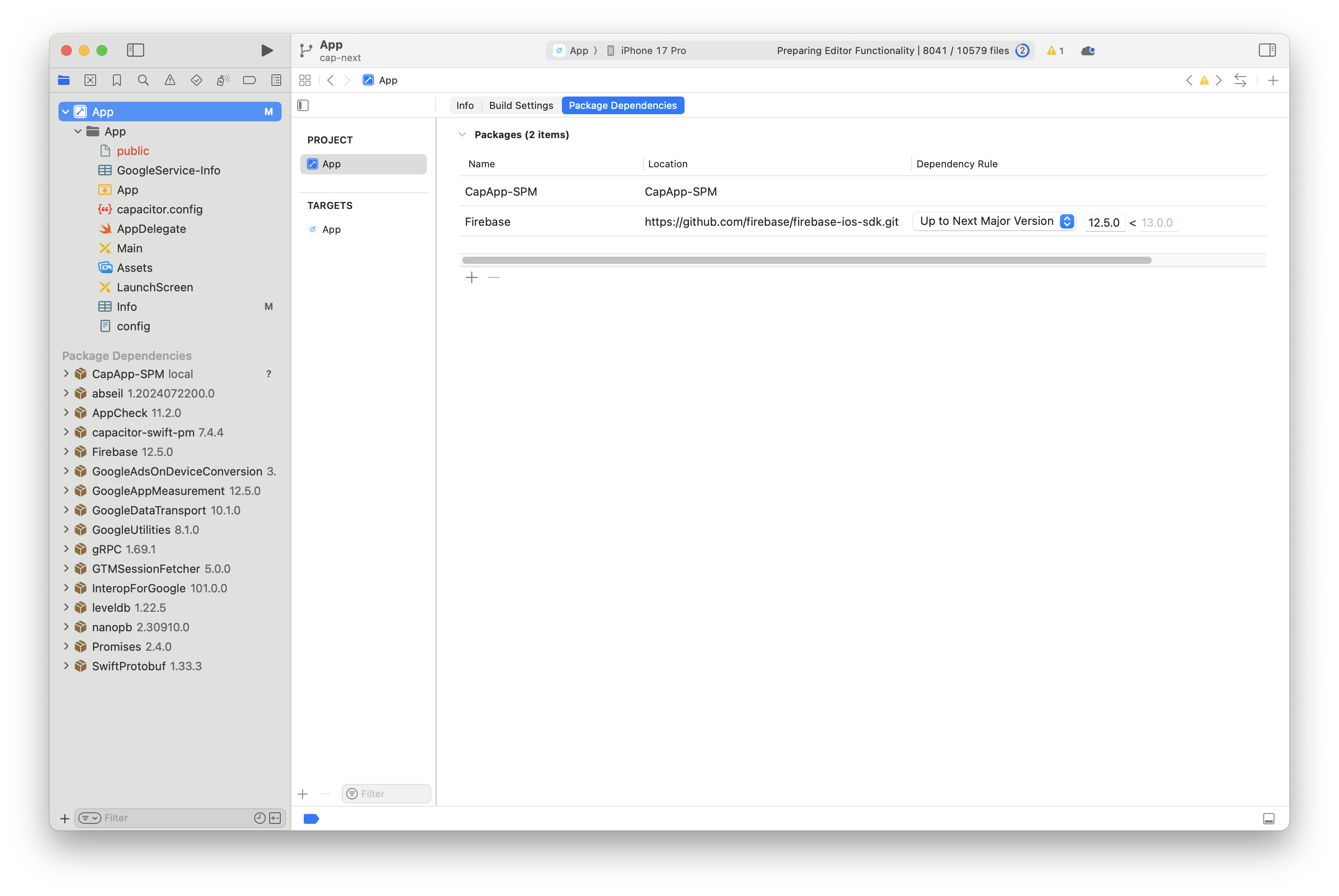
以下のように、左側でAppを選択し、右側でパッケージ依存関係を選択します。

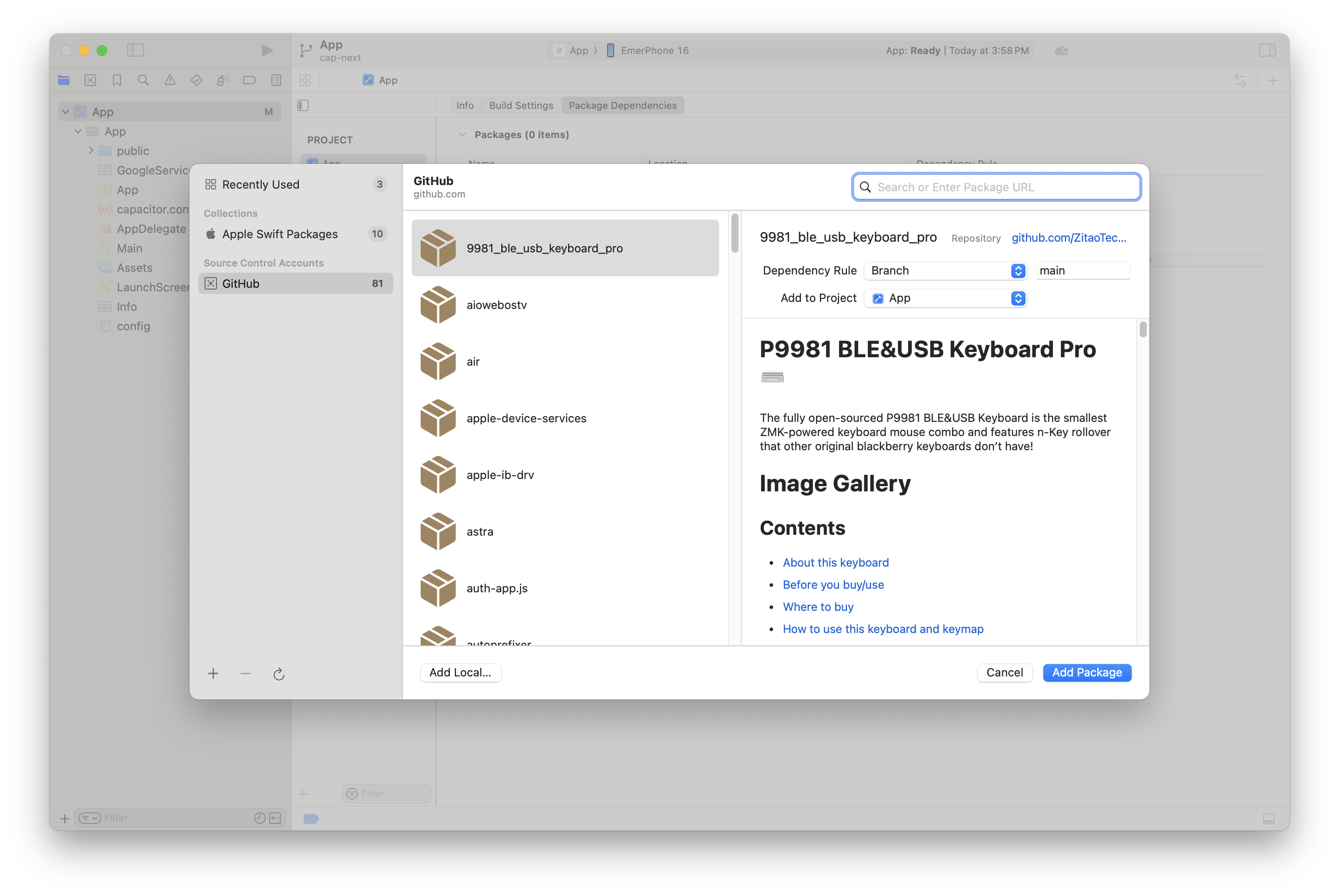
次に、プラスアイコンを選択して新しいパッケージを追加すると、以下のようなものが表示されるはずです。

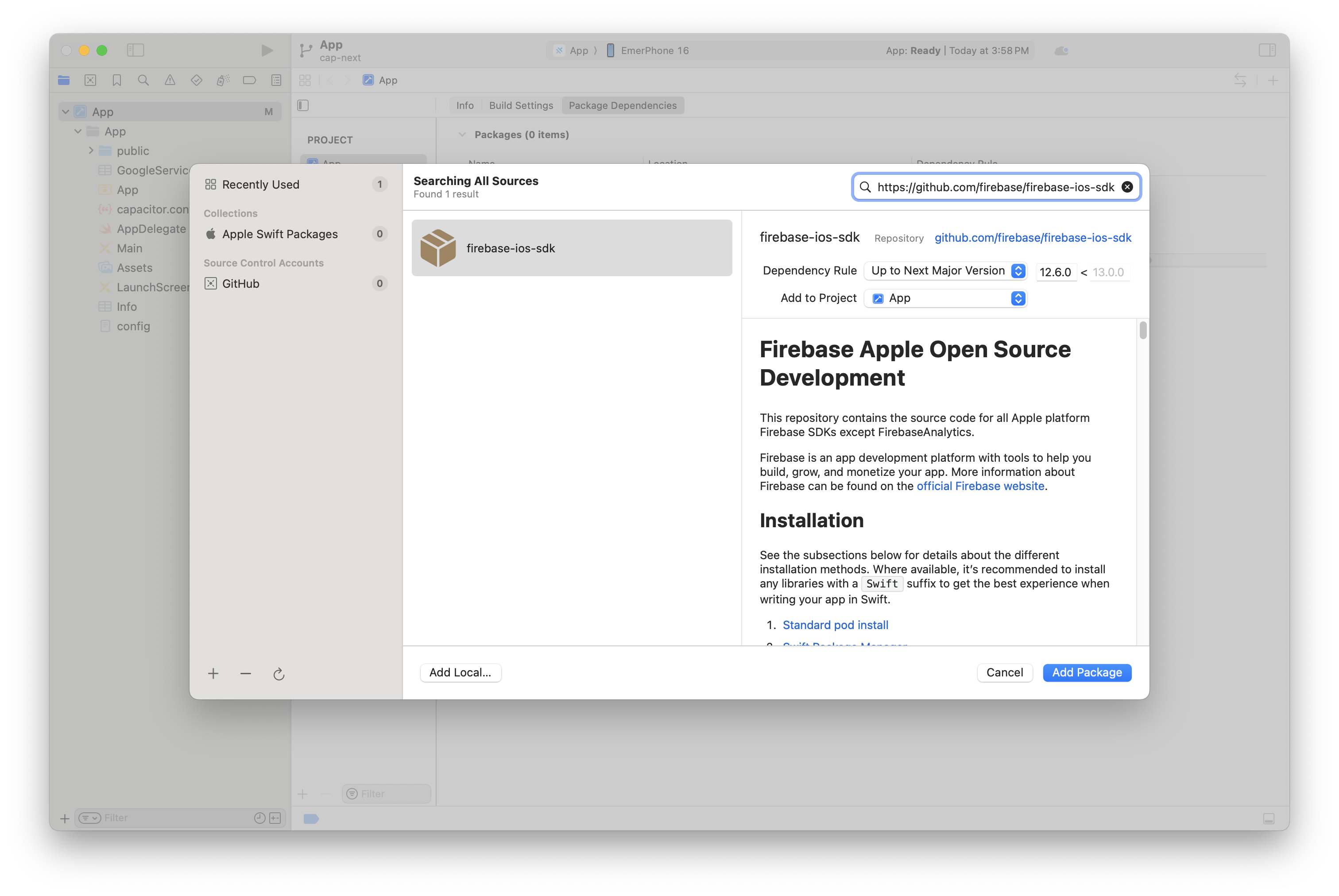
検索ボックスにhttps://github.com/firebase/firebase-ios-sdkと入力し、「Add Package」を選択します。

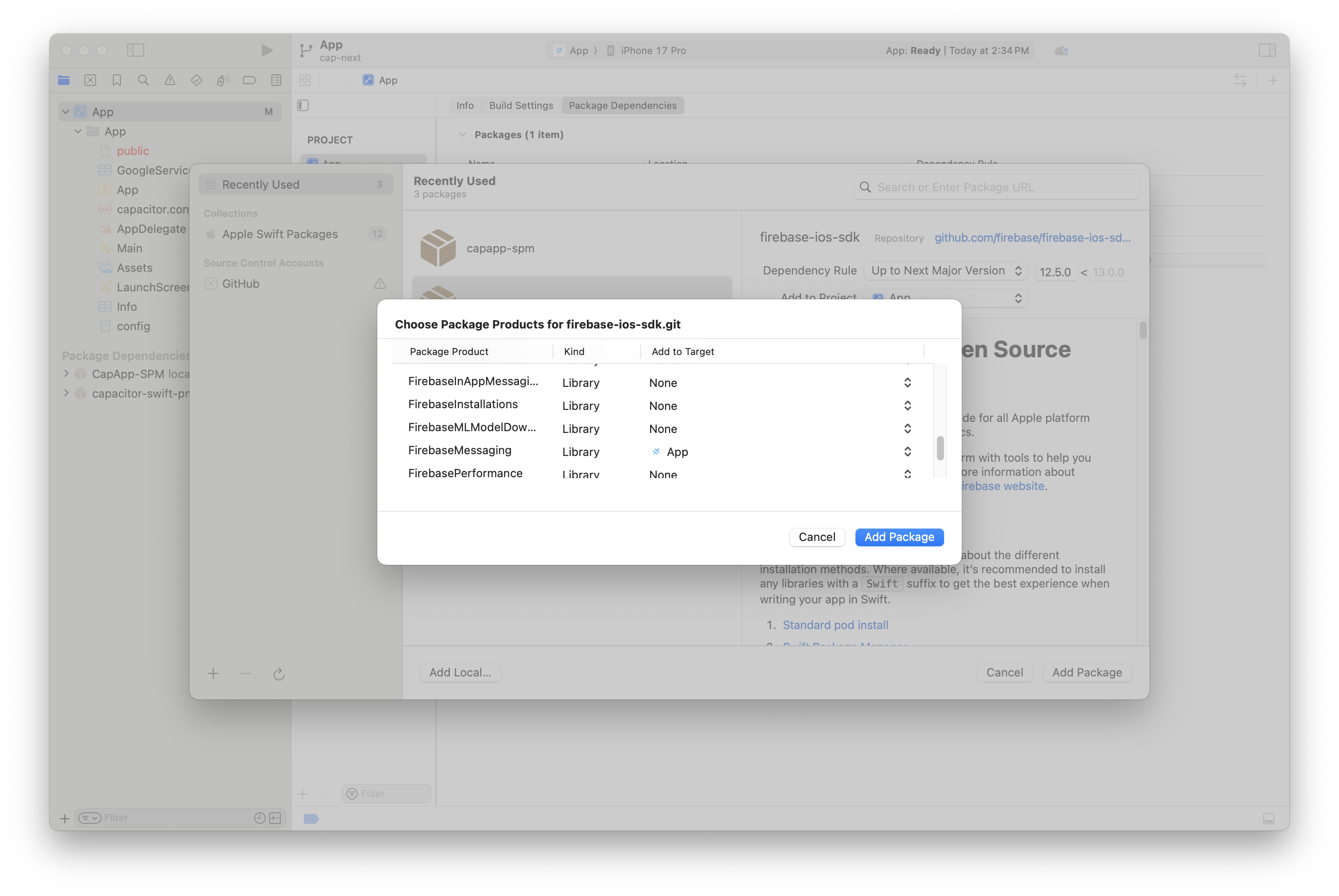
スクロールして、AppターゲットにFirebase Messagingを追加します。

「Add Package」をクリックし、処理が完了するまで待ちます。完了すると、この画像のようなものが表示されるはずです。

CocoaPodsを使用する場合
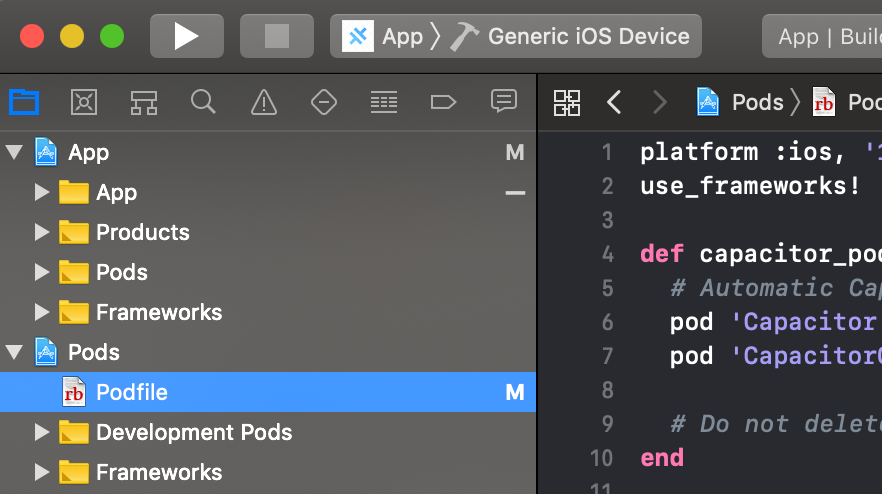
これを行うには、XcodeのPodsの下にあるPodfileを変更する必要があります:

Appターゲット用に提供されたCocoaPodsにFirebaseを追加する必要があります。そのためには、target 'App'セクションにpod FirebaseMessagingを追加します:
target 'App' do
capacitor_pods
# ここにPodを追加
pod 'FirebaseMessaging' # この行を追加
end
Podfileは以下のようになるはずです:
require_relative '../../node_modules/@capacitor/ios/scripts/pods_helpers'
platform :ios, '14.0'
use_frameworks!
# 新しいCordovaプラグインがインストールされた後に
# Product -> Clean Build Folderが必要なPodsのXcodeキャッシュを回避するための回避策
# CocoaPods 1.6以降が必要
install! 'cocoapods', :disable_input_output_paths => true
def capacitor_pods
pod 'Capacitor', :path => '../../node_modules/@capacitor/ios'
pod 'CapacitorCordova', :path => '../../node_modules/@capacitor/ios'
pod 'CapacitorApp', :path => '../../node_modules/@capacitor/app'
pod 'CapacitorHaptics', :path => '../../node_modules/@capacitor/haptics'
pod 'CapacitorKeyboard', :path => '../../node_modules/@capacitor/keyboard'
pod 'CapacitorPushNotifications', :path => '../../node_modules/@capacitor/push-notifications'
pod 'CapacitorStatusBar', :path => '../../node_modules/@capacitor/status-bar'
end
target 'App' do
capacitor_pods
# ここにPodを追加
pod 'FirebaseMessaging'
end
post_install do |installer|
assertDeploymentTarget(installer)
end
プロジェクトの更新
次に、適切なFirebase CocoaPodがインストールされたiOSプロジェクトを更新する必要があります。
注:CocoaPodsが適切なファイル/依存関係をすべてダウンロードする必要があるため、この部分には時間がかかることがあります。
npx cap update ios
初期化コードの追加
iOSアプリの起動時にFirebaseに接続するには、AppDelegate.swiftファイルに以下を追加する必要があります。
まず、ファイルの先頭にimportを追加します:
import FirebaseCore
import FirebaseMessaging
...次に、AppDelegate.swiftファイルのapplication(didFinishLaunchingWithOptions)メソッドに、Firebase用の設定メソッドを初期化コードに追加します。
FirebaseApp.configure()
次に、プッシュ登録イベントを正しく処理するために、以下の2つのメソッドを追加する必要があります:
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Messaging.messaging().apnsToken = deviceToken
Messaging.messaging().token(completion: { (token, error) in
if let error = error {
NotificationCenter.default.post(name: .capacitorDidFailToRegisterForRemoteNotifications, object: error)
} else if let token = token {
NotificationCenter.default.post(name: .capacitorDidRegisterForRemoteNotifications, object: token)
}
})
}
func application(_ application: UIApplication, didFailToRegisterForRemoteNotificationsWithError error: Error) {
NotificationCenter.default.post(name: .capacitorDidFailToRegisterForRemoteNotifications, object: error)
}
完成したAppDelegate.swiftファイルは以下のようになるはずです:
import UIKit
import Capacitor
import FirebaseCore
import FirebaseMessaging
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// アプリケーション起動後のカスタマイズのためのオーバーライドポイント
FirebaseApp.configure()
return true
}
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Messaging.messaging().apnsToken = deviceToken
Messaging.messaging().token(completion: { (token, error) in
if let error = error {
NotificationCenter.default.post(name: .capacitorDidFailToRegisterForRemoteNotifications, object: error)
} else if let token = token {
NotificationCenter.default.post(name: .capacitorDidRegisterForRemoteNotifications, object: token)
}
})
}
func application(_ application: UIApplication, didFailToRegisterForRemoteNotificationsWithError error: Error) {
NotificationCenter.default.post(name: .capacitorDidFailToRegisterForRemoteNotifications, object: error)
}
APNS証明書またはキーをFirebaseにアップロード
最初から手順に従っている場合、Apple Developer PortalでApple APNS証明書またはAPNS認証キーを作成しているはずです。FirebaseがAPNSと通信してアプリケーションにプッシュ通知を送信できるようになる前に、これらのいずれかをFirebaseにアップロードする必要があります。
証明書または認証キーをアップロードするには、プロジェクト概要ページから:
- iOSアプリケーションをクリックし、Settings歯車アイコンをクリックします。
- 設定ページで、Cloud Messagingタブをクリックします。
- iOS app configurationヘッダーの下で、提供されたUploadボタンを使用して認証キーまたは証明書をアップロードします。
テスト通知の送信
さて、楽しい部分です - FirebaseからのプッシュがAndroidとiOSで動作していることを確認しましょう!
home.page.tsページが通知を登録して受信できるように、AndroidまたはiOSでアプリケーションを起動する必要があります。
AndroidプロジェクトをAndroid Studioで開くには:
npx cap open android
iOSプロジェクトをXcodeで開くには:
npx cap open ios
プロジェクトが開いたら、Android StudioまたはXcodeのRun機能を使用してデバイスにアプリケーションをサイドロードします。アプリはホームページで起動するはずです。
注:iOSでは、アプリの通知を許可するかどうかを尋ねるポップアップが表示されます - Allow notificationsを選択してください!
アプリが正常に登録され、上記のコードに従っている場合、成功メッセージを含むアラートが表示されるはずです!
次に、通知がデバイスで受信されるかどうかをテストします。通知を送信するには、Firebaseで、プロジェクトペインのGrowヘッダーの下にあるCloud Messagingセクションに移動します。
次に、New Notificationボタンを選択します。
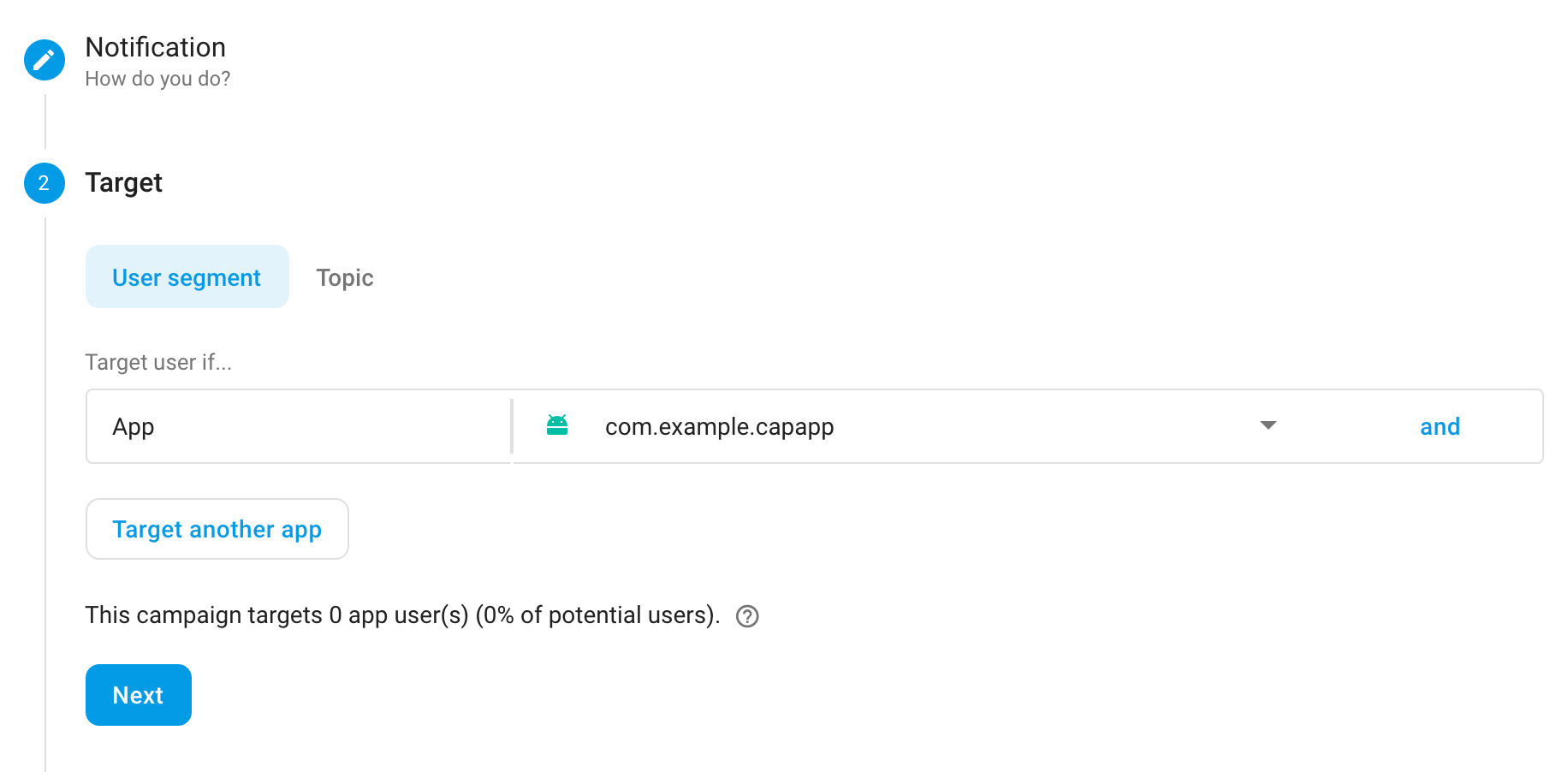
通知を作成する際には、以下の情報のみを指定する必要があります:
- 通知のテキスト
- タイトル(Androidのみ、iOSではオプション)
- ターゲット(ユーザーセグメントまたはトピック;iOSまたはAndroidアプリ自体をターゲットにすることをお勧めします、以下を参照)

- スケジュール(これは「Now」のままにしておく)
その時点で、作成した通知をReviewし、Publishを選択して通知を送信できます。
アプリケーションを正しくセットアップしていれば、Firebaseで作成したプッシュ通知を含むアラートがホーム画面にポップアップ表示されます。その後、通知をタップすると、上記のコードに従ってpushActionPerformedイベントのalertが表示されるはずです。


プッシュ通知の画像
以下のガイドに従って、オプションでプッシュ通知の一部として画像を含めることができます。
Firebase Messaging SDKは、ペイロードの一部としてImageUrlプロパティを含めて表示できます。URLはhttps://である必要があり、サイズは300kb未満である必要があります。
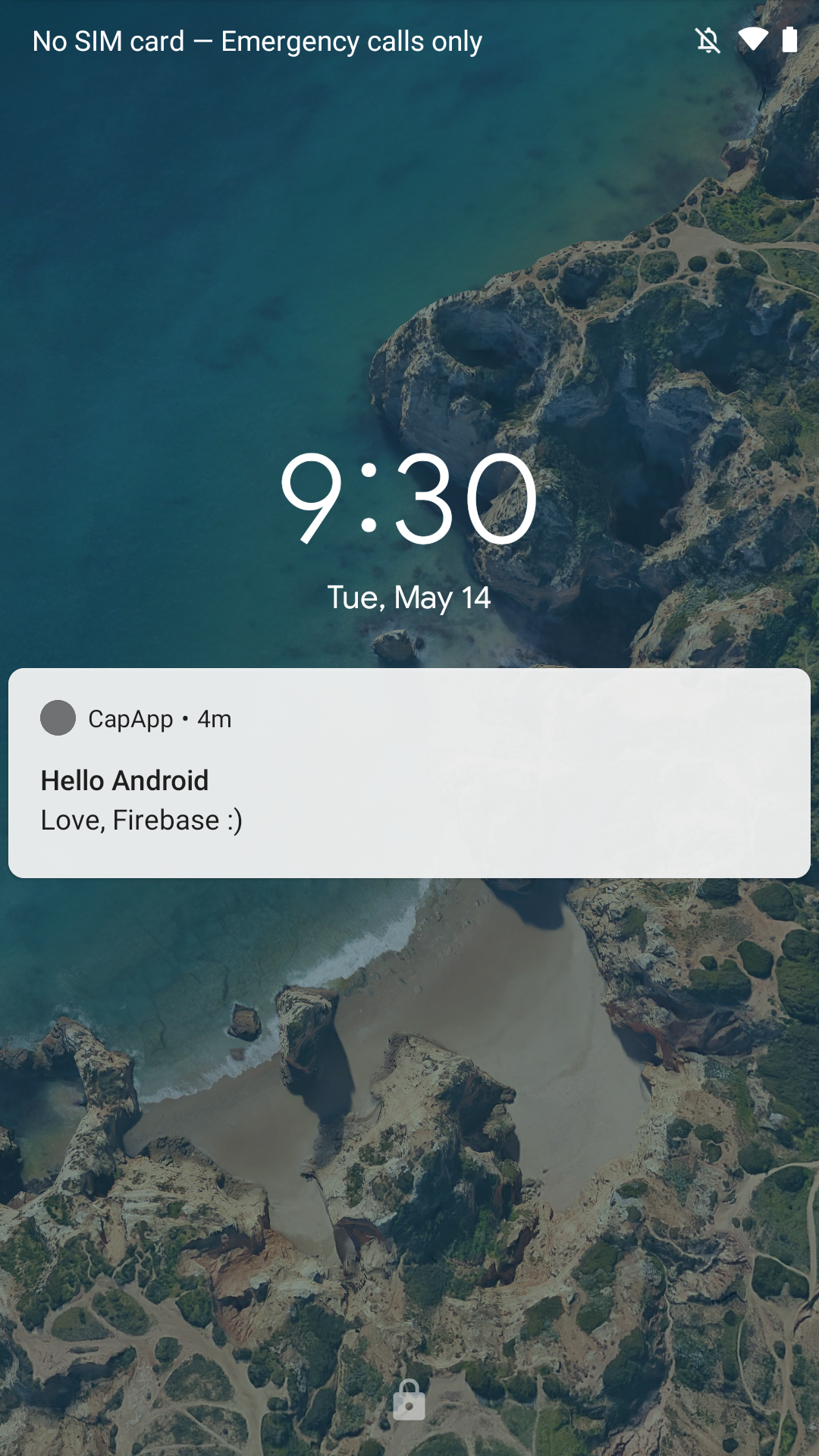
Androidでの画像
@capacitor/push-notificationsを使用すると、Androidは自動的に画像を表示します。FirebaseコンソールでNotification imageを設定してテストすると、プッシュ通知は以下のスクリーンショットのようにAndroidデバイスに表示されます:

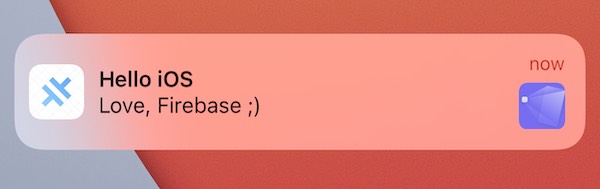
iOSでの画像
iOSでは、プッシュ通知に画像を表示するためにプロジェクトにNotification Service Extensionを追加する必要があります。
XCodeで:
File>New>TargetをクリックNotification Service Extensionを選択してNextをクリックProduct Nameを入力(例:pushextension)- Teamを選択
Finishをクリック- 確認されたら
Activateをクリック
ターゲットのリストからpushextensionを選択し、次に:
Signing & Capabilitiesをクリック+ CapabilityをクリックPush Notificationsを選択- デプロイメントターゲットを
iOS 16.4(またはXcodeが選択したもの)からiOS 14.0に変更
拡張機能のデプロイメントターゲットを変更しないと、古いバージョンのiOSのデバイスでは画像が表示されません。
Firebase Messagingを拡張機能に追加するには、Podfileを開いて以下を追加します:
target 'pushextension' do
pod 'FirebaseMessaging'
end
次にCocoaPodsを更新するために以下を実行します:
npx cap update ios
次にNotificationService.swift(pushextensionという名前のフォルダにあります)を開き、内容を以下に置き換えます:
import UserNotifications
import FirebaseMessaging
class NotificationService: UNNotificationServiceExtension {
var contentHandler: ((UNNotificationContent) -> Void)?
var bestAttemptContent: UNMutableNotificationContent?
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
guard let content = request.content.mutableCopy() as? UNMutableNotificationContent else { return }
self.contentHandler = contentHandler
self.bestAttemptContent = content
FIRMessagingExtensionHelper().populateNotificationContent(content, withContentHandler: contentHandler)
}
override func serviceExtensionTimeWillExpire() {
guard let contentHandler = contentHandler,
let bestAttemptContent = bestAttemptContent else { return }
contentHandler(bestAttemptContent)
}
}
これでFirebaseコンソールからプッシュ通知をテストできます。Notification imageを設定し、iOSアプリを選択することを忘れないでください。iOSデバイスに届くと、以下のように右側に表示されます: