カスタムネイティブiOSコード
Capacitorでは、アプリに必要なネイティブ機能を実装するためにSwiftやObjective-Cのコードを書くことが推奨されています。
Capacitorプラグイン が全てに対応するわけではありませんが、それでも構いません! アプリの中で WebView にアクセス可能なネイティブコードを書くことができます。
WebView にアクセス可能なネイティブコード
JavaScript とネイティブ コード間の通信を行う最も簡単な方法は、アプリにローカルなカスタム Capacitor プラグインを構築することです。
EchoPlugin.swift
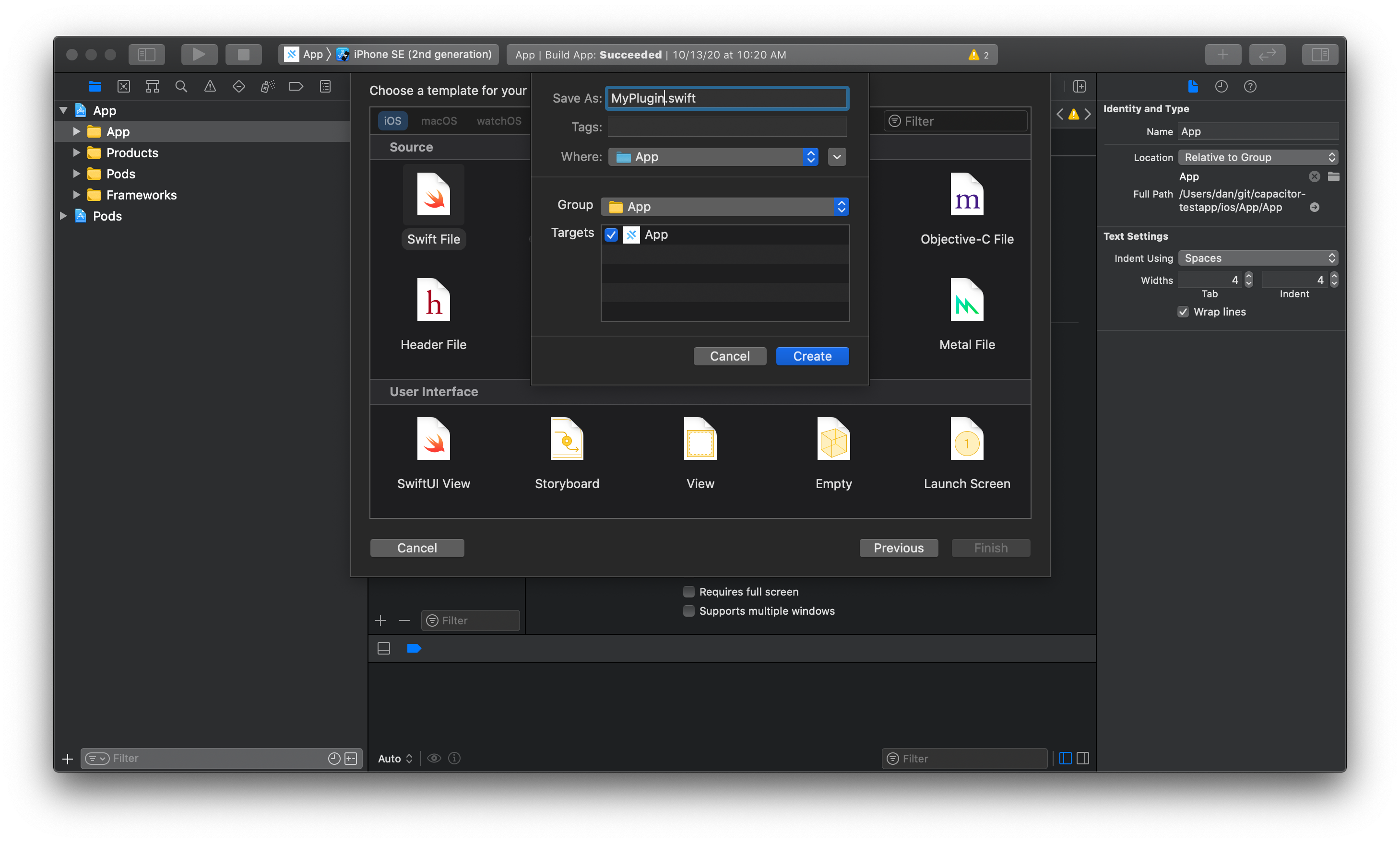
まず、EchoPlugin.swiftファイルを作成します��。Xcode を開き、App グループ (App ターゲットの下) を右クリックしてコンテキストメニューから New File... を選び、ウィンドウで Swift File を選択してファイルを作成します。

以下のSwiftコードをEchoPlugin.swiftにコピーします。
import Capacitor
@objc(EchoPlugin)
public class EchoPlugin: CAPPlugin, CAPBridgedPlugin {
public let identifier = "EchoPlugin"
public let jsName = "Echo"
public let pluginMethods: [CAPPluginMethod] = [
CAPPluginMethod(name: "echo", returnType: CAPPluginReturnPromise)
]
@objc func echo(_ call: CAPPluginCall) {
let value = call.getString("value") ?? ""
call.resolve(["value": value])
}
}
@objcデコレーターは、Capacitorのランタイム(動的なプラグインサポートのためにObjective-Cを使用しなければなりません)がそれを見ることができることを確認するために必要です。
プラグインを登録する
CapacitorがSwiftとJavaScriptの間を橋渡しできるように、iOSとWebの両方でカスタムプラグインを登録する必要があります。
MyViewController.swift
カスタムMyViewController.swiftを作成する。
次に、capacitorDidLoad()メソッドをオーバーライドしてプラグインを登録します:
override open func capacitorDidLoad() {
bridge?.registerPluginInstance(EchoPlugin())
}
JavaScript
JavaScript では、@capacitor/core の registerPlugin() を使って Swift プラグインにリンクされたオブジェクトを作成します。
import { registerPlugin } from '@capacitor/core';
const Echo = registerPlugin('Echo');
export default Echo;
registerPlugin()の最初のパラメータはプラグイン名で、これはEchoPlugin.swiftのjsNameマクロの2番目のパラメータと一致していなければなりません。
TypeScript
インターフェースを定義して、それを registerPlugin() のコールで使用することで、リンク先のオブジェクトの型を定義することができます。
import { registerPlugin } from '@capacitor/core';
+export interface EchoPlugin {
+ echo(options: { value: string }): Promise<{ value: string }>;
+}
-const Echo = registerPlugin('Echo');
+const Echo = registerPlugin<EchoPlugin>('Echo');
export default Echo;
registerPlugin() の generic パラメータは、リンク先のオブジェクトの構造を定義するものです。必要であれば、 registerPlugin<any>('Echo') を使って型を無視することができます。判定はしない。❤️
プラグインを使う
エクスポートされた Echo オブジェクトを使用して、プラグインのメソ��ッドを呼び出します。以下のスニペットは、iOS の Swift に呼び出され、結果を表示します。
import Echo from '../path/to/echo-plugin';
const { value } = await Echo.echo({ value: 'Hello World!' });
console.log('Response from native:', value);