Capacitor 3からCapacitor 4へのアップデート
以前のアップグレードと比較して、Capacitor 3 と 4 の間の破壊的変更チェンジはかなり少なくなっています。このガイドでは、あなたのプロジェクトを最新のCapacitor 4にアップデートする手順と、公式プラグインの変更点のリストを紹介します。
CLI を使って移行する
npm i -D @capacitor/cli@@latest-4 を使用して、Capacitor CLI の最新バージョンをプロジェクトにインストールします。インストールしたら、 npx cap migrate を実行するだけで、CLIがあなたの代わりに移行を処理します。マイグレーションのステップのいずれかが完了できない場合、追加の情報がターミナルの出力で利用できるようになります。手動でマイグレーションを行うための手順を以下に示します。
iOS
以下のガイドは、Capacitor 3 iOSプロジェクトをCapacitor 4にアップグレードする方法について説明しています。
iOSデプロイメントターゲットを上げる
Xcodeプロジェクトで以下を実行します:プロジェクトエディタ内でProjectを選択し、Build Settingsタブを開きます。Deploymentセクションで、iOS Deployment TargetをiOS 13.0に変更します。他のアプリのTargetsについても、同じ手順を繰り返します。
次に ios/App/Podfile を開き、以下の手順を実行します。
- 最初の行にこれを追加します。
require_relative '../../node_modules/@capacitor/ios/scripts/pods_helpers'
- iOSバージョンを13.0にあげます
platform :ios, '13.0'
- 最終行にこのブロックを追加します。
post_install do |installer|
assertDeploymentTarget(installer)
end
不要なコードの削除
AppDelegate.swift から未使用の touchesBegan メソッドを削除します。
-override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
- super.touchesBegan(touches, with: event)
-
- let statusBarRect = UIApplication.shared.statusBarFrame
- guard let touchPoint = event?.allTouches?.first?.location(in: self.window) else { return }
-
- if statusBarRect.contains(touchPoint) {
- NotificationCenter.default.post(name: .capacitorStatusBarTapped, object: nil)
- }
-}
オプション Info.plist から NSAppTransportSecurity のエントリを削除します。
NSAppTransportSecurity`はライブリロードにのみ使用されるので、ライブリロードを使用していない場合や、ライブリロードにIonic CLIを使用している場合は、このエントリは不要になります。
-<key>NSAppTransportSecurity</key>
-<dict>
- <key>NSAllowsArbitraryLoads</key>
- <true/>
-</dict>
Android
以下のガイドは、Capacitor 3 AndroidプロジェクトをCapacitor 4にアップグレードする方法について説明しています。
Androidプロジェクトの変数を更新する
variables.gradle ファイルで、値を以下の新しい最小値に更新し、新しい coreSplashScreenVersion と androidxWebkitVersion を追加してください。
minSdkVersion = 22
compileSdkVersion = 32
targetSdkVersion = 32
androidxActivityVersion = '1.4.0'
androidxAppCompatVersion = '1.4.2'
androidxCoordinatorLayoutVersion = '1.2.0'
androidxCoreVersion = '1.8.0'
androidxFragmentVersion = '1.4.1'
coreSplashScreenVersion = '1.0.0-rc01'
androidxWebkitVersion = '1.4.0'
junitVersion = '4.13.2'
androidxJunitVersion = '1.1.3'
androidxEspressoCoreVersion = '3.4.0'
cordovaAndroidVersion = '10.1.1'
Android Manifest に android:exported タグを追加する
AndroidManifest.xml ファイルの <activity> タグに、�以下の行を追加します。
android:exported="true"
このタグは、アプリでこの「アクティビティ」、つまり画面を開くことができることを保証します。このタグや他のタグの詳細については、Android の <activity> リファレンスドキュメント を参照してください。
デフォルトでは、AndroidManifest.xml は android/app/src/main/AndroidManifest.xml に配置されます。
Gradle Google Services プラグインを更新する
Android/build.gradle ファイルで classpath 'com.google.gms:google-services:4.3.5' を classpath 'com.google.gms:google-services:4.3.13' に変更し、Google Services プラグインをアップデートしてください。
Gradle 7にアップデートする
ファイル > プロジェクト構造 > プロジェクト`でGradleプロジェクトの設定を調整します。Android Gradle Plugin のバージョンを 7.2.1 以降に、Gradle のバージョンを 7.4.2 以降にします。これらの変更を適用し、Android Studioの右上にある象のアイコンをクリックしてgradle syncを実行します。
Android StudioがGradle 7への自動移行を提供するかもしれません。ぜひ、その申し出を受け入れてください。アップグレードするには、build.gradle ファイルに移動して、💡アイコンをクリックし、"Upgrade Gradle "をクリックします。プロジェクトが移行されたら、上記のようにgradle syncを実行します。
もう一つの方法は、Android Gradle Plugin Upgrade Assistant を使って移行を行うことです。このツールの手順は、Android documentation に記載されています。
Java 11を使用していることを確認する
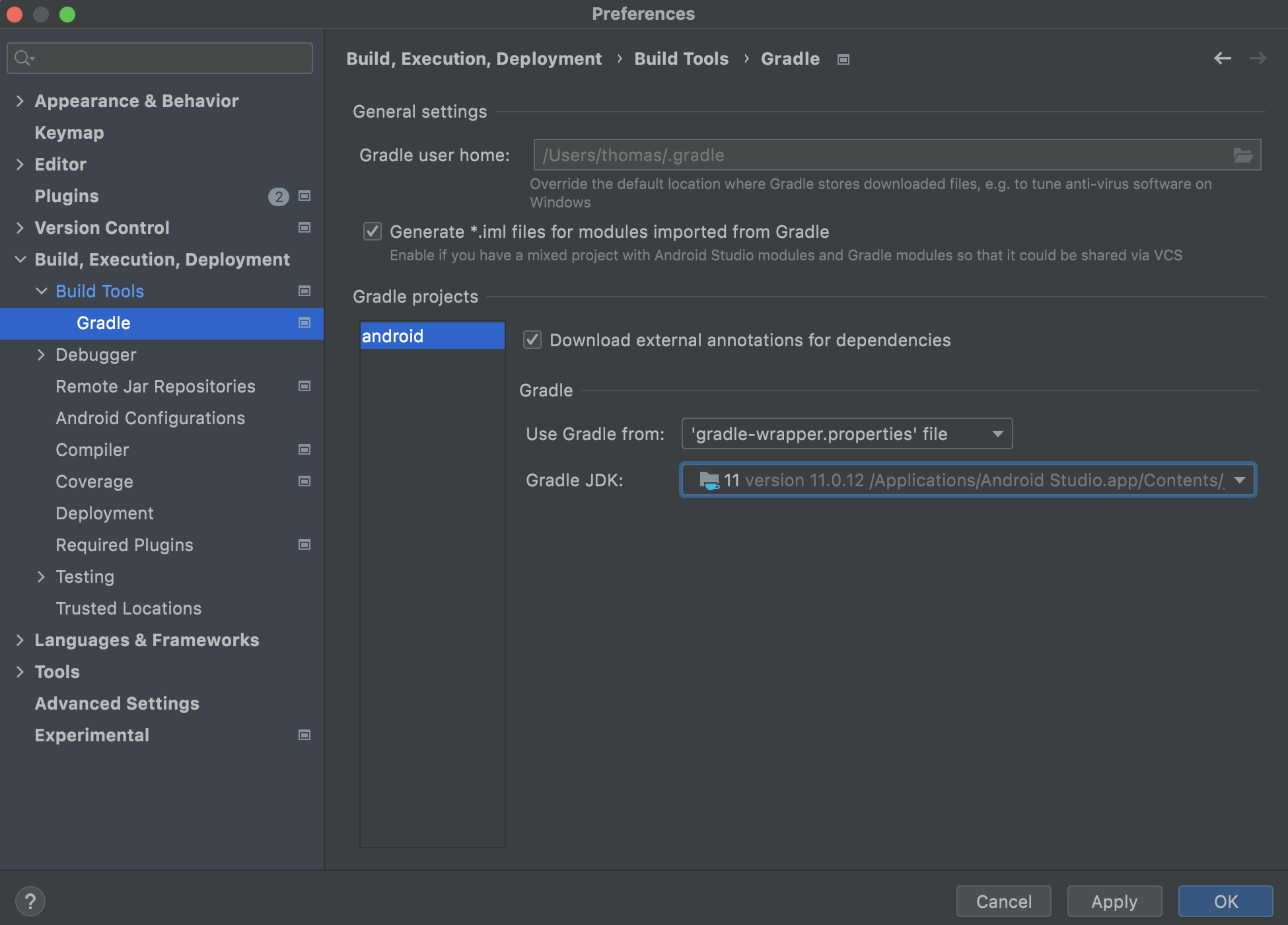
Capacitor 3は、Java 8とJava 11の両方で動作します。今後、Capacitor 4はJava 11のみをサポートする予定です。Android Studioの以下のメニューから、プロジェクトで変更することができます。
Preferences > Build, Execution, Deployment > Build Tools > Gradle

そこから、「Gradle JDK」をJava 11に修正します。
Java 11 は、最新版の Android Studio に同梱されています。追加ダウンロードは必要ありません
Switch to automatic Android plugin loading
Capacitor 3ではオプションの変更でしたが、Capacitor 4のアップグレードではinitメソッドが削除されたため、必須となりました。 MainActivity.java において、onCreate メソッドを削除することができます。npm経由でインストールしたプラグインを追加・削除する際に、このファイルを編集する必要がなくなりました。
public class MainActivity extends BridgeActivity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
-
- // Initializes the Bridge
- this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>() {{
- // Additional plugins you've installed go here
- add(Plugin1.class);
- add(Plugin2.class);
- }});
- }
}
registerPlugin の順番を変更する
もしあなたのアプリが、あなたのアプリケーションのために特別に作られたカスタムプラグインを含んでいるならば、それらを super.onCreate の前に登録する必要があります。
public class MainActivity extends BridgeActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
+ registerPlugin(PluginInMyApp.class);
super.onCreate(savedInstanceState);
- registerPlugin(PluginInMyApp.class);
}
}
オプション 新しい Android 12 Splash Screen API を使用する
新しく推奨された Android 12 Splash Screen API を有効にするには、以下の変更が必要です。
Android/app/src/main/res/values/styles.xmlで、AppTheme.NoActionBarLaunchTheme のparent属性をAppTheme.NoActionBarからTheme.SplashScreenに編集し、必要なオプションをテーマに追加してください。
<style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen">
<item name="android:background">@drawable/splash</item>
</style>
Android 12 の Splash Screen を有効にしない場合、Android 12 以上�のデバイスでは Splash Screen が 2 つ表示され、それ以前のデバイスでは古い Splash Screen が使用されます。
この変更は任意ですが、前回の変更後に Android Studio が Cannot resolve symbol 'SplashScreen' というメッセージを表示するのを防ぐために推奨します。
- Android/app/build.gradle
の dependencies セクションにimplementation "androidx.core:core-splashscreen:$coreSplashScreenVersion"` を追加してください。
オプション DayNight テーマを使用する
ユーザーのデバイスのテーマに応じて自動的にテーマを変更する(Dark/Lightテーマ)ためには、android/app/src/main/res/values/styles.xml 内の <style name="AppTheme.NoActionBar" parent="Theme.AppCompat.NoActionBar"> を <style name="AppTheme.NoActionBar" parent="Theme.AppCompat.DayNight.NoActionBar"> へ変更することで対応します。
オプション。Gradleファイルから jcenter() を削除します。
Capacitorの以前のバージョンでは、Cordova互換レイヤーがJcenterでホストされていたため、jcenter()が必要でした。しかし、現在ではMaven Centralでホストされる最新のCordova Androidバージョンを使用しています。これにより、jcenter() を build.gradle ファイルから完全に削除することができるかもしれません。もし、他のプラグインやネイティブの依存関係を使用している場合は、削除する前にそれらがJcenterでホストされていないことを確認してください!
プラグイン
以下のプラグインの機能は変更または削除されました。それに応じてコードを更新してください。
Storage
Capacitor/storage プラグインは @capacitor/preferences に名称変更され、用途をより明確に反映するようになりました。API は変更されていません。
Camera
- 設定
preserveAspectRatioは削除されました。 - プラグインは、iOS の使用方法の説明が欠けていることを警告しなくなりました。
androidxMaterialVersion変数が1.6.1に更新されました。androidxExifInterfaceVersion変数が1.3.3にアップデートされました。
Action Sheet
ShowActionsOptions.titleはオプションになりました。androidxMaterialVersion変数が1.6.1にアップデートされました。
iOS Only
- iOS のみ
buildActionSheetのタイトルとメッセージはオプションになりました。
Push Notifications
- 登録エラー(RegistrationError)イベントに新しいタイプ、
RegistrationErrorを追加しました。 importanceはオプションになりました。 デフォルトは3です。deleteChannelはオブジェクト全体ではなく、チャンネル ID だけを受け取るようになった。FirebaseMessagingVersion変数が23.0.5に更新されました。- Android は
presentationOptions設定オプションを尊重するようになりました。
Local Notifications
importanceがオプションになりました。 デフォルトは3です。- ローカル通知
importanceはオプションになりました。 - Android 12+ では、正確な通知のために a permission が必要です。
App
App.exitApp()がプロミスを返すようになりました。
Geolocation
getCurrentPosition()でタイムアウトが無視されるようになりました。playServicesLocationVersionが20.0.0に更新されました。- アプリがバックグラウンド状態になった時に位置情報の更新を停止するようになりました。
- 位置情報サービスが無効になっている場合、エラーを投げるようになりました。
FileSystem
copyはコピーされたファイルのパスを返すようになりました。ReaddirResultはFileInfoオブジェクトの配列を返すようになり、URI に加えて各ファイルに関するメタデータを含むようになりました。StatResultは、すべてのプラットフォームで同じものを返すように統一されました。
Device
modelは、iOS 上の正確なモデルを返すようになりました (「iPhone」から「iPhone13.4」まで)。- (iPhoneからiPhone13.4まで)
getLanguageCode()はウェブ上で短い言語コードを返すようになりました (他のプラットフォームと同じです)。
Dialog
titleがオプションになりました。
Keyboard
style設定オプションは、オプションとしてKeyboardStyle列挙型を使用するようになりました。
Toast
- ndroid 12 以降では、すべてのトーストが下に表示されるようになりました。
Browser
androidxBrowserVersion変数が1.4.0に更新されました。
Splash Screen
- Android 12の新しいSplash Screen APIに切り替えた場合、ほとんどの設定オプションは初期Splash Screenでは利用できなくなりますが、
show()メソッドを呼び出したときに表示されるSplash Screenでは利用できます。また、Android 12以上のデバイスでは、初期スプラッシュ画面とshow()メソッドで表示されるスプラッシュ画面は異なります。