Swift Package Manager
Swift Packagesは、ソフトウェアの依存関係のためのAppleの新しいファーストパーティツールです。従来、Capacitorは内部およびプラグインの依存関係を管理するためにCocoaPodsを使用していましたが、今こそサポートされたソリューションに移行する時です。
Capacitor 6では、CocoapodsまたはSwift Package Manager(SPM)のどちらかを選択できるようになりました。現在のほとんどのcapacitor-teamサポートプラグインはSPMをサポートしており、特にcapacitor-pluginsのプラグインが該当します。
SPMを使用するためにCapacitorの作業方法を大きく変更する必要がないように最善を尽くしましたが、いくつか理解しておくべきことがあります。
仕組み
CapacitorプロジェクトがSPMを使用している場合、プロジェクトのすべての依存関係を参照する場所として機能する「ベースSPM」パッケージを使用します:

Capacitor CLIは、新しいプラグインを同期するときにCapApp-SPMパッケージを変更します。ここに含まれる内容には触れないようにすることが重要です。CLIは変更を加える可能性があります。
新しいCapacitorプロジェクトでSPMを使用する
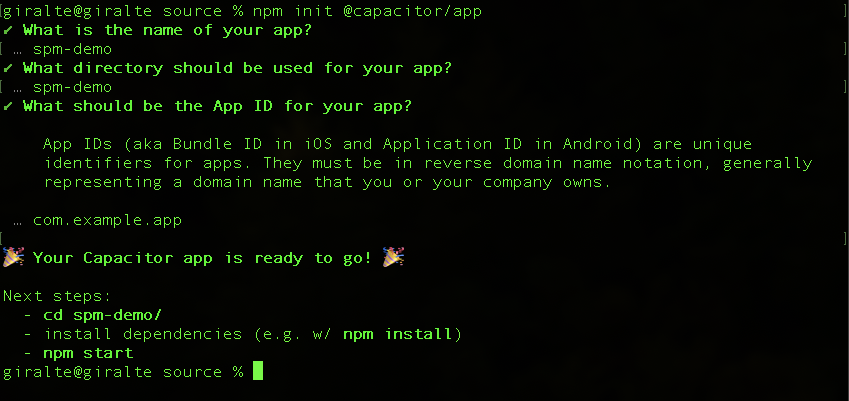
まず、通常のnpm init @capacitor/app@latestから始めます。

次に、プロジェクトにiOSプラットフォームを追加します:
npm install @capacitor/ios
次に、ウェブプロジェクトをビルドします。
npm run build
完了したら、iOSプロジェクトを追加します。通常の追加コマンドに--packagemanager SPMオプションを追加する必要があります。
npx cap add ios --packagemanager SPM
これで、npx cap open iosを使用してiOSプロジェクトを開き、そこからアプリを実行できます。
SPMを使用してCapacitorプラグインを追加および使用する
このプロジェクトにプラグインを追加し、そのプラグインを使用してみましょう。
まず、Capacitor Appプラグインをインストールします。
npm install @capacitor/app
次に、ウェブアプリを同期します。これにより、AppプラグインSPMがiOSプロジェクトに追加されます。
npx cap sync
これでAppプラグインを通常通り使用できます。
既存のCapacitorプロジェクトでSPMを使用する
まず、ソース管理または他の場所でプロジェクトの現在の状態のバックアップがあることを確認してください。
iOSディレクトリの削除
Xcodeプロジェクトをまったく手動で変更していない場合、移行するための1つのオプションはiosディレクトリを削除してからnpx cap add ios --packagemanager SPMを実行することです。これによりCocoaPodsテンプレートプロジェクトが削除され、SPMテンプレートプロジェクトに置き換えられます。
移行ツールの使用
Capacitor CLIには、CocoaPodsからSwift Package Managerへの移行を支援するコマンドがあります。ただし、2つの手動ステップがまだ必要です。注意すべき点として:Cordovaプラグインを使用するプロジェクトは動作するはずですが、Package.swiftファイルを生成する必要があるため、一部のプラグインは正しく動作しない場合があります。また、SPMバージョンが利用できないCapacitorプラグインを使用するプロジェクトは、正しく動作せず、移行中およびnpx cap syncの実行時に互換性のないプラグインについての警告が表示されます。
開始するには、プロジェクトのルートでnpx cap spm-migration-assistantを実行します。
このツールは以下を行います:
pod deintegrateを実行してCocoaPodsを削除Podfile、App.xcworkspace、Podfile.lockを削除- 必要なファイルを含む
CapApp-SPMディレクトリを作成 - プラグインから
Package.swiftを生成し、含められないものがあれば警告 - iOSプロジェクトディレクトリに
debug.xcconfigを追加
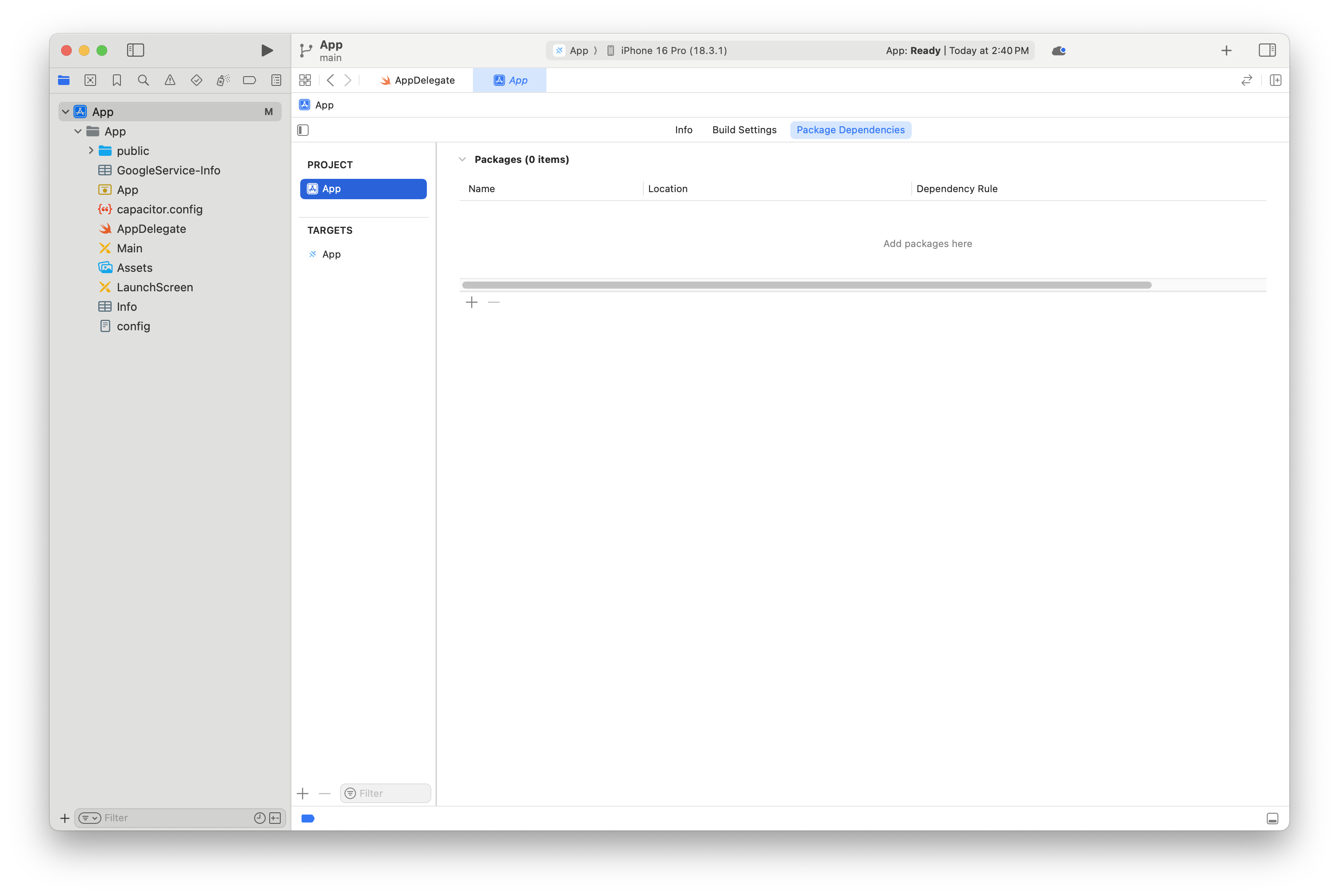
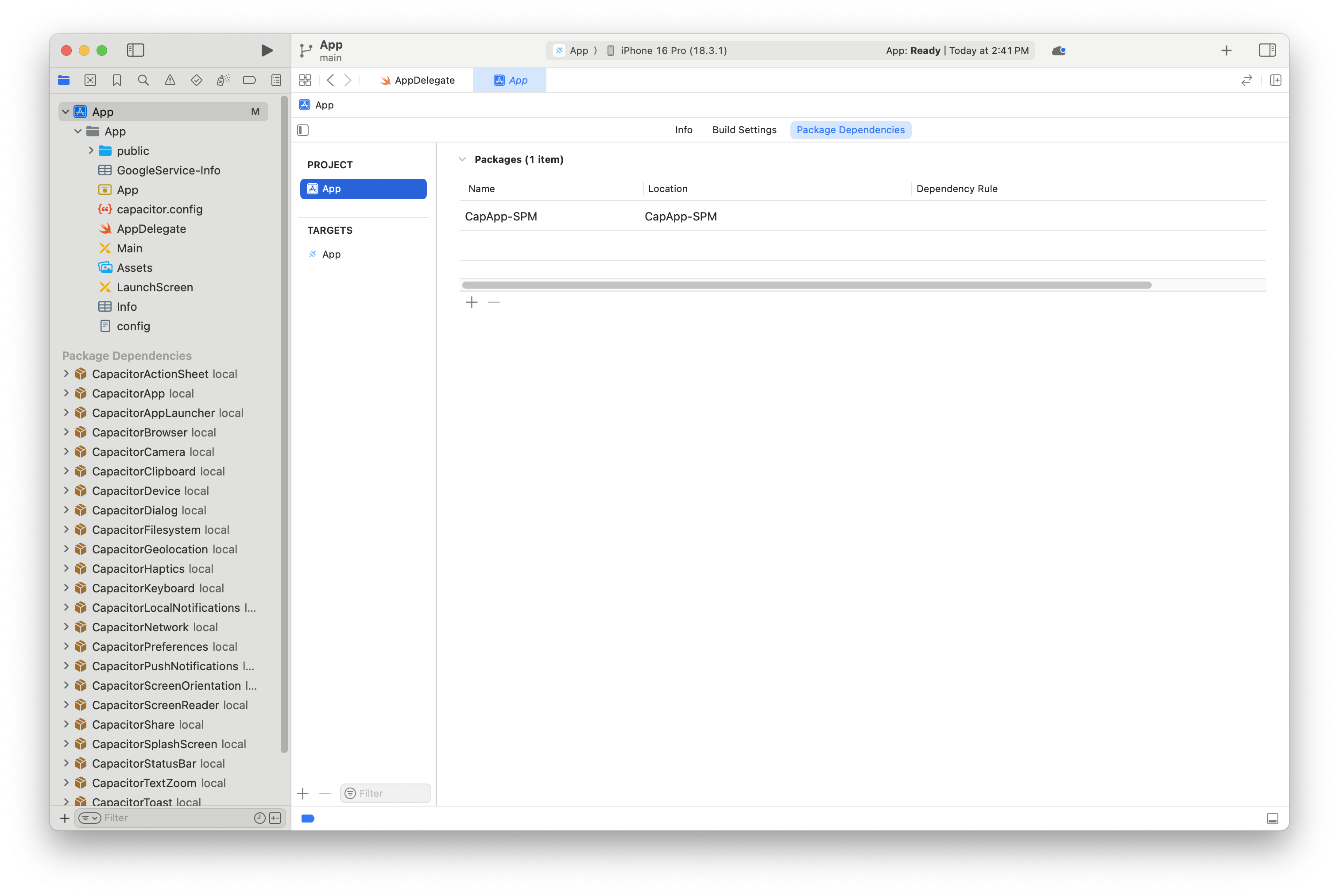
次にnpx cap open iosを実行すると、以下のような画面が表示されるはずです:

Appをハイライトし、Package Dependenciesタブを選択し、このページで+記号を押して依存関係を追加します:

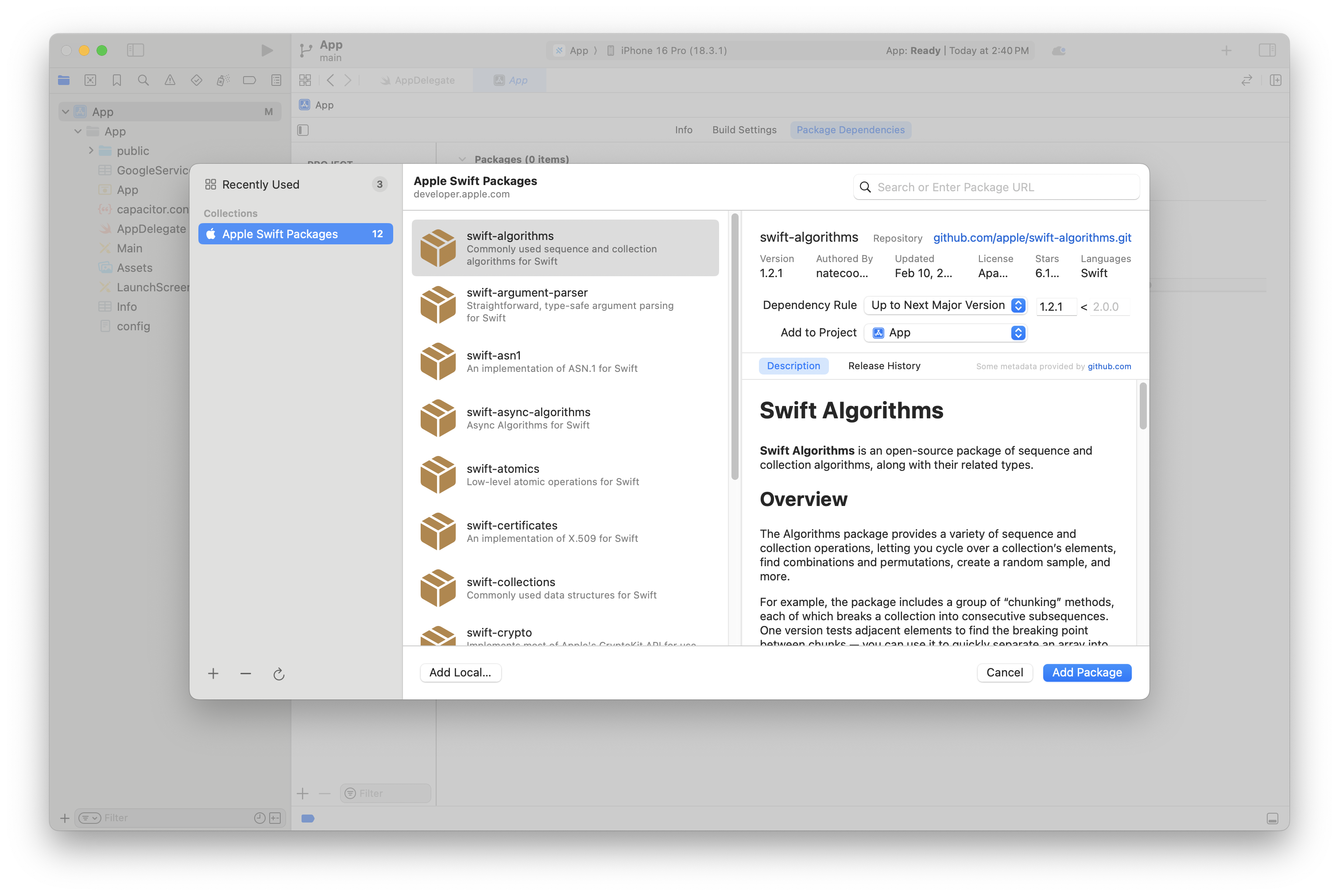
以下のような画面が表示されるはずです - ダイアログからAdd Local...を選択します:

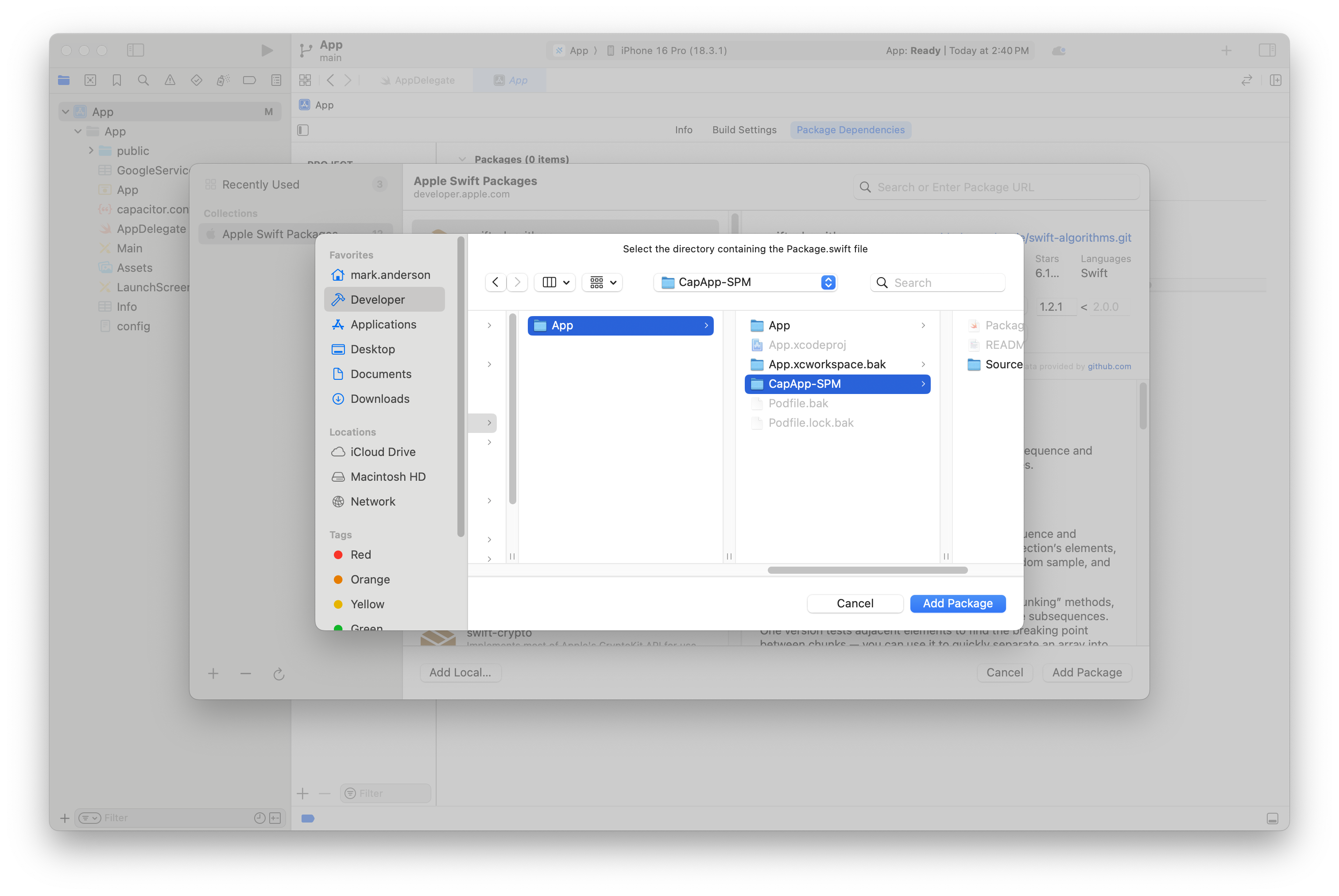
このダイアログでCapApp-SPMを選択し、Add Packageをクリックします:

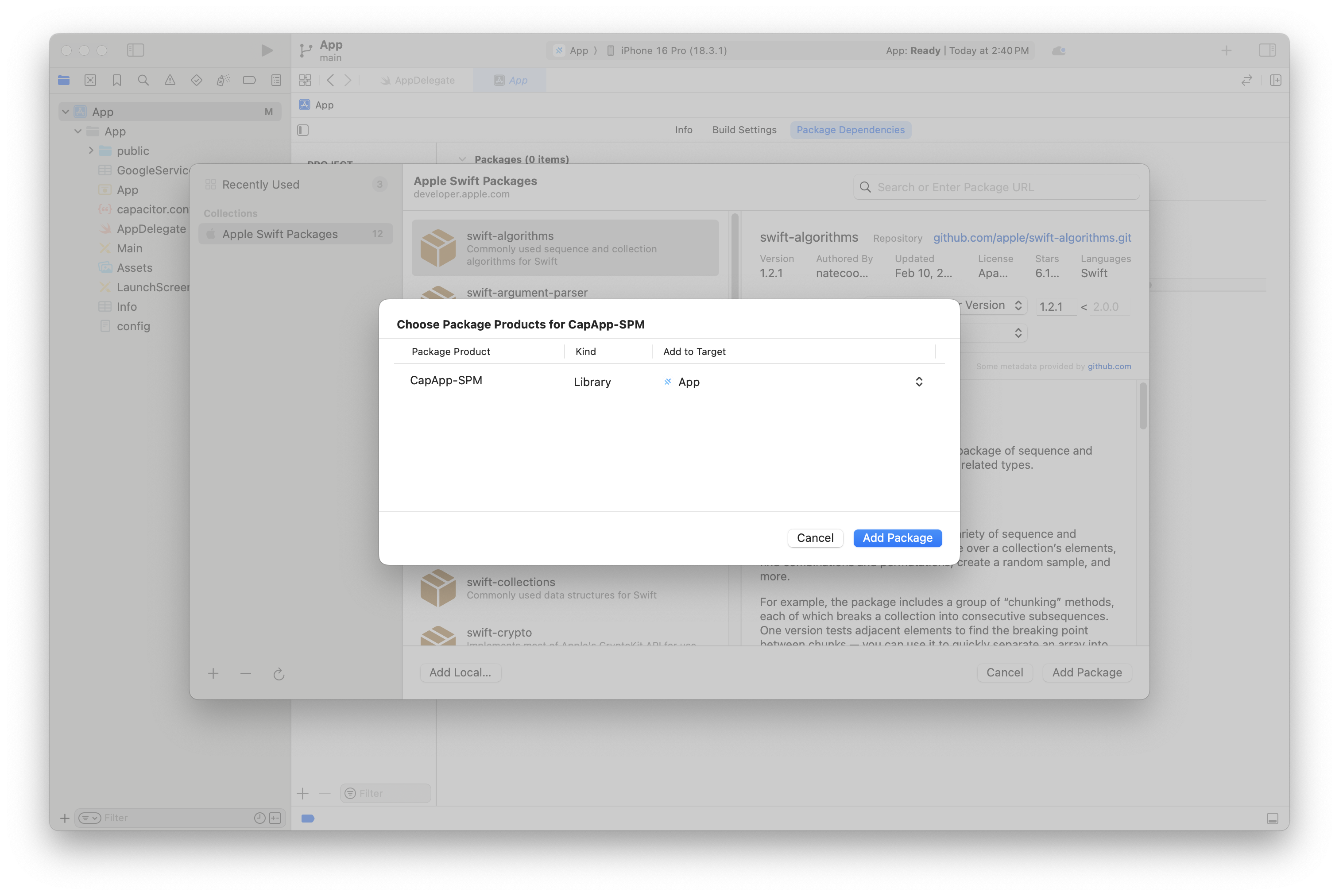
この画面が表示されたらAdd Packageを再度クリックします:

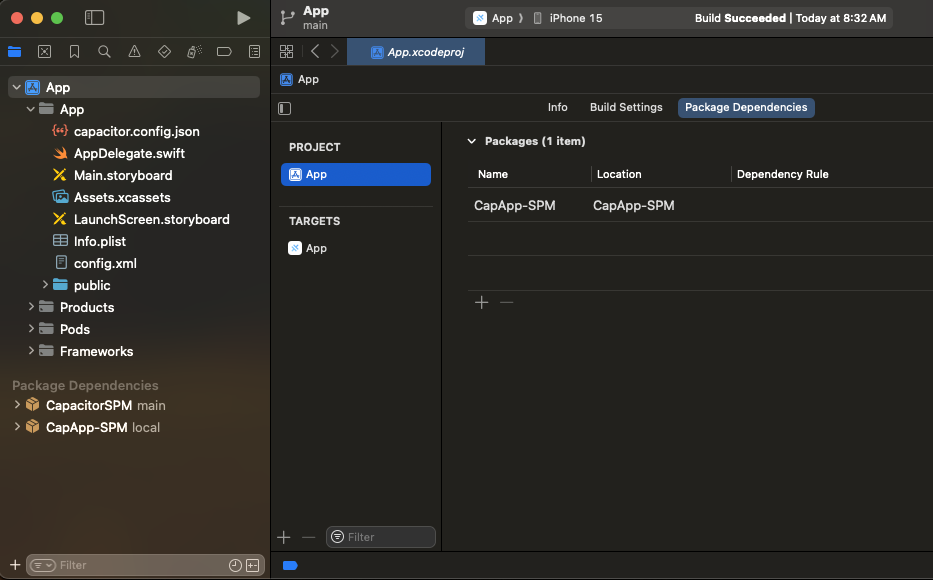
完了すると、このような画面が表示されるはずです。次に、debug.xconfigの追加に関する次のセクションに進みます

debug.xcconfigをプロジェクトに追加
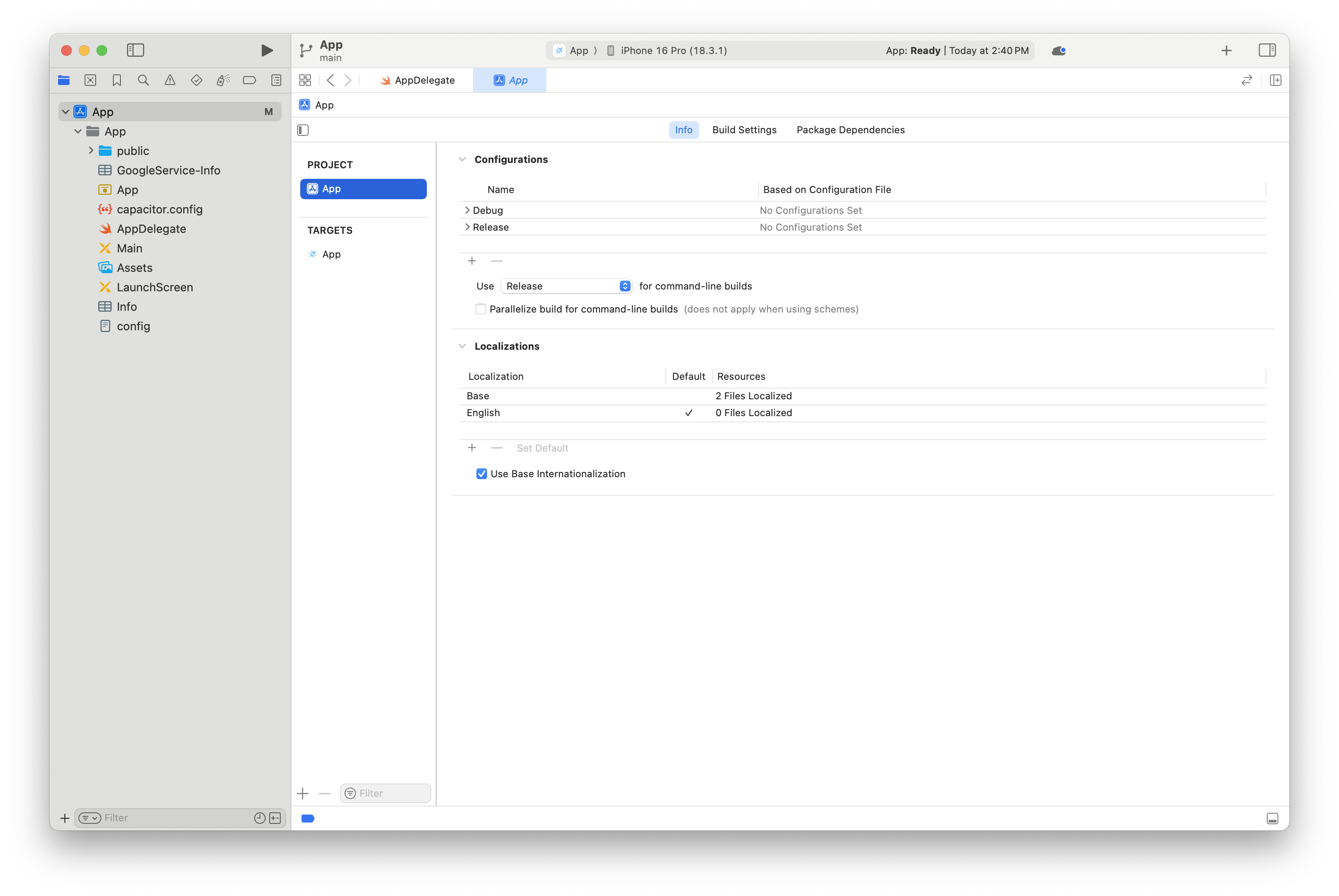
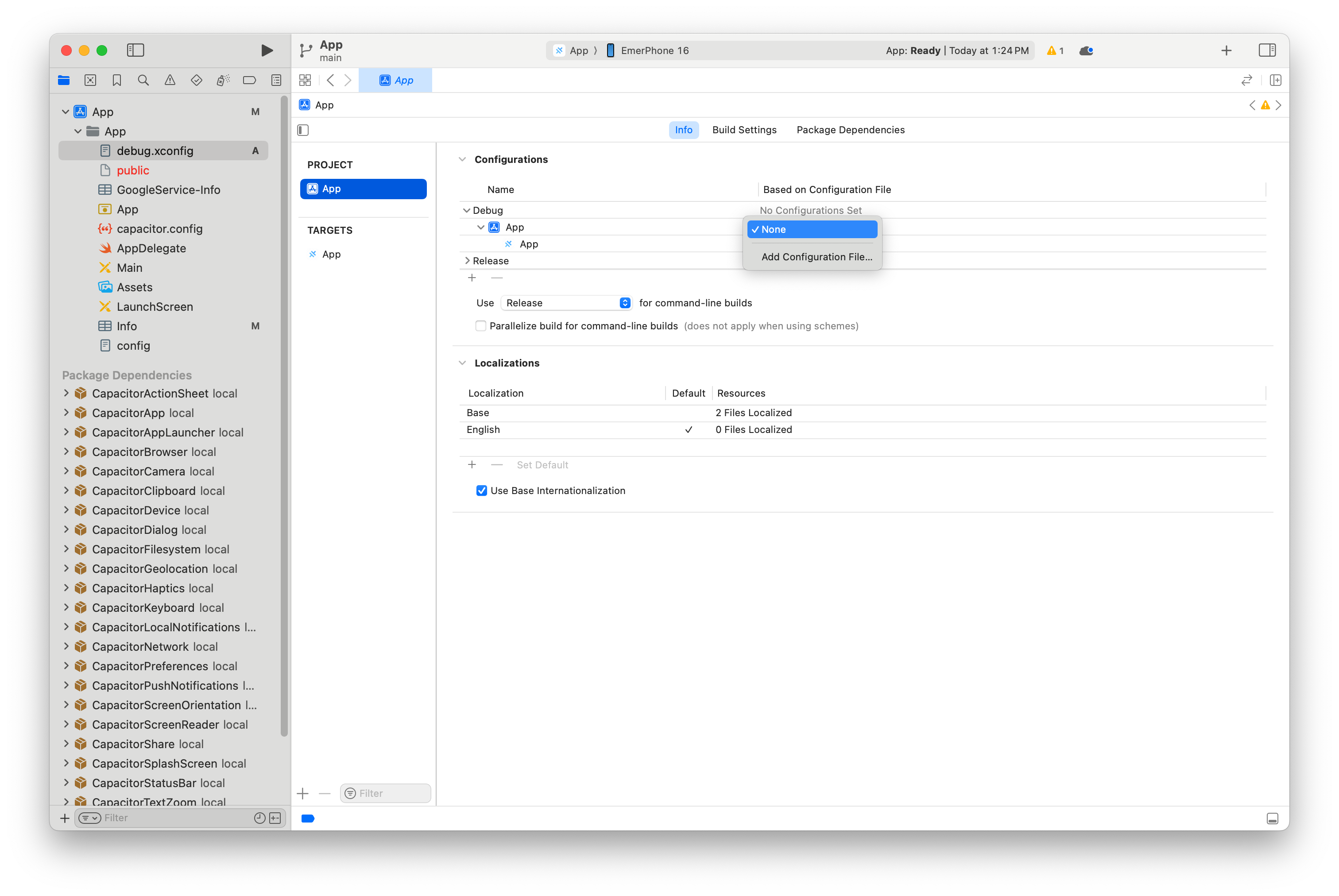
アプリ情報タブから、Add Configuration file...を選択します

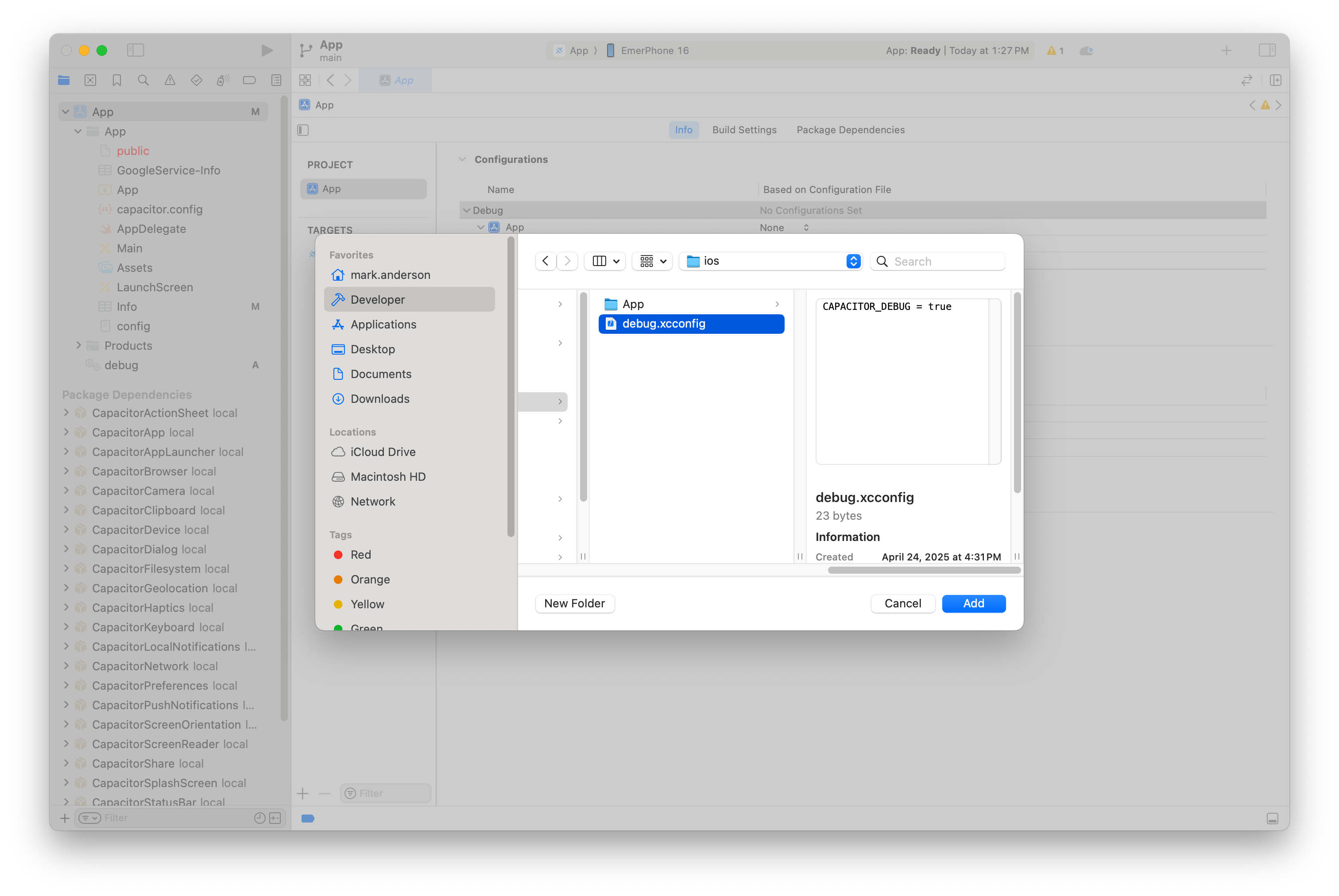
次にdebug.xcconfigというファイルを選択します

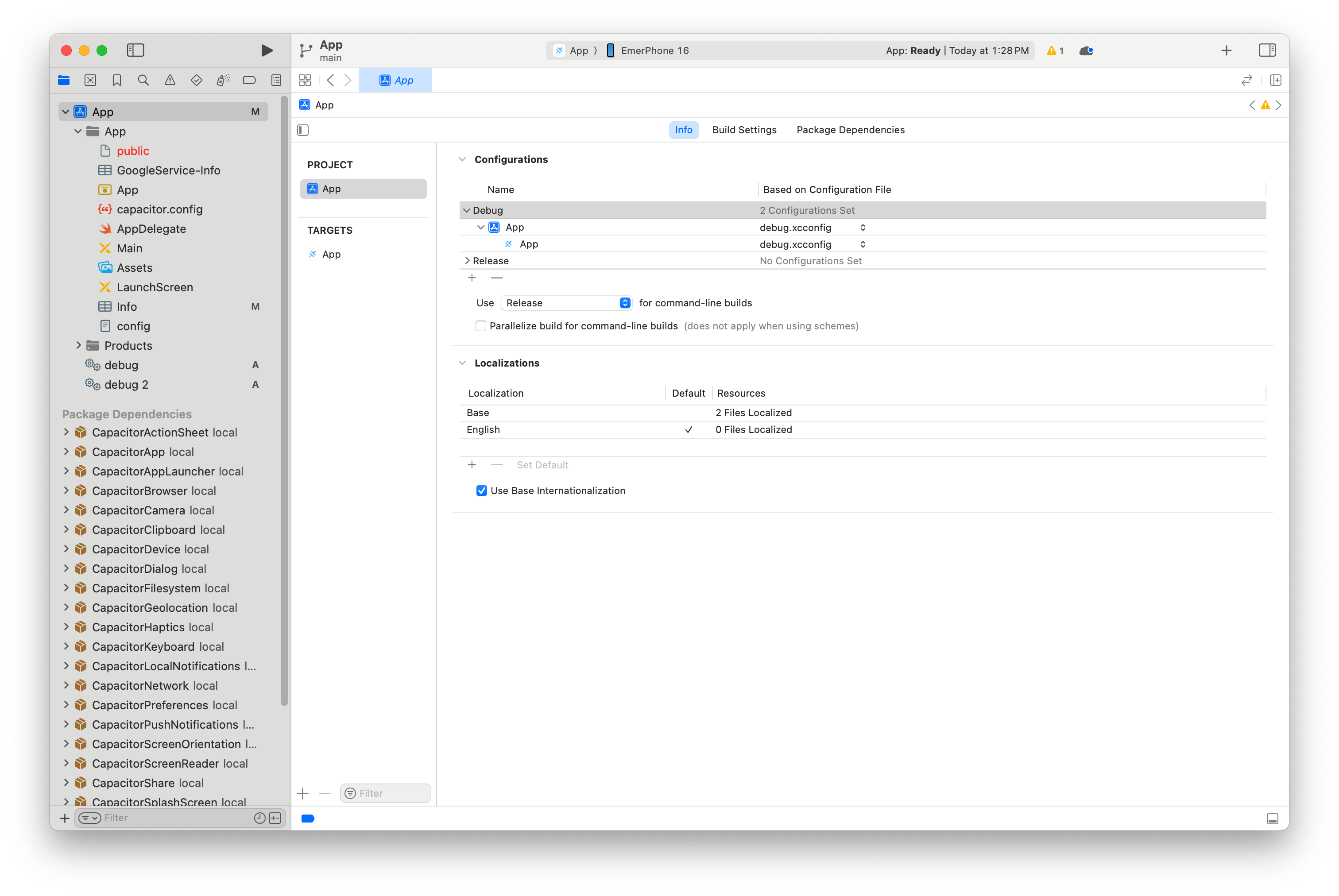
最後にxcconfigを選択します

この時点で完了であり、通常通りビルドして作業できます。
既存のプラグインをSPMに変換する
プラグインに必要な[Name]Plugin.mと[Name]Plugin.h以外のSwiftのみが含まれている場合、capacitor-plugin-converterを使用できます。
このツールは以下の変更を行います:
- メインのSwiftプラグインファイル
[Name]Plugin.swiftに以下の必要なものを追加:- クラスに
CAPBridgedPluginプロトコルへの準拠を追加 - クラスに3つの変数を追加:
identifier、jsName、pluginMethods:identifierはCAP_PLUGINマクロの最初の引数に対応jsNameはCAP_PLUGINマクロの2番目の引数に対応pluginMethodsはCAP_PLUGINマクロに渡されたメソッドの配列
- クラスに
- プラグインフォルダのルートに
Package.swiftファイルが作成されます - 以下のファイルは不要になったため削除されます:
Plugin.xcodeprojPlugin.xcworkspacePlugin/Info.plistPluginTests/Info.plistPodfile
- SPMのベストプラクティスに合わせて、プロジェクトファイルは
SourcesとTestsディレクトリに移動されます - プラグインの
package.jsonには以下の変更が加えられます:- filesArrayにこれらのファイルまたはディレクトリが追加されます:
ios/Sourcesios/TestsPackage.swift
verify:iosは、期待通りに動作し続けるようにxcodebuild -scheme YourPluginName -destination generic/platform=iOSに変更されます
- filesArrayにこれらのファイルまたはディレクトリが追加されます:
- プラグインのpodspecは、
s.source_filesがPluginディレクトリではなくSourcesディレクトリを指すように変更されます
詳細については、capacitor-plugin-converterのリポジトリのドキュメントを参照してください。
トラブルシューティング
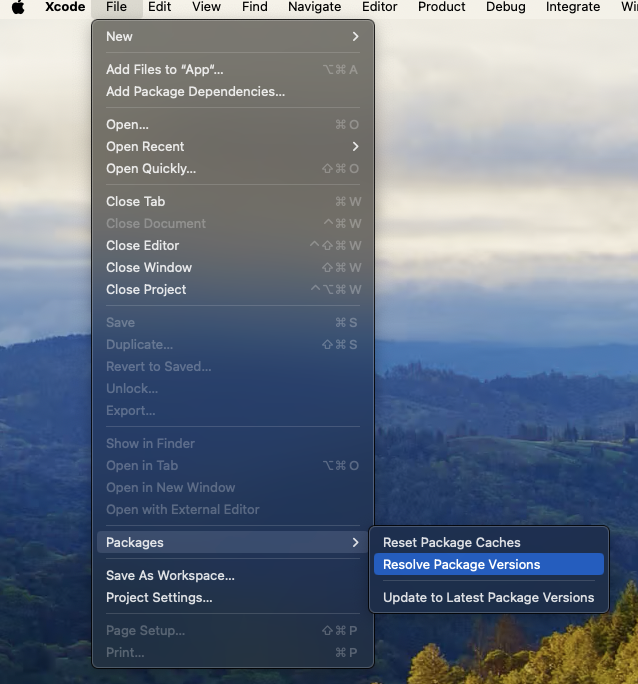
プラグインを追加した後、Xcodeで「パッケージキャッシュをリセット」してみてください。